• Tools - Layout and Design
이 섹션에서는 제가 팀 프로젝트에서 사용했던 협업툴(Jira, Notion)과 형상관리 도구(Git, Github) 그리고 다른 목적으로 사용했던 기타 도구들(Figma)에 관하여 소개합니다.
• 초안과 디자인 시스템 적용

위 이미지는 디자인 시스템을 적용하기 전 Tools 페이지의 초안입니다. 이번에도 지난번과 같이 두 가지 디자인 시스템을 적용합니다.
- 12 Column Grid Layout
- 8-point Grid System
지난번 Skills와 레이아웃 형식이 거의 동일하기 때문에 추가적으로 설명드릴 부분이 없습니다. 그러므로 다음 소제목은 곧바로 최종안입니다!
• 최종안 결정

지난 포스팅(Skills) 때에는 로고를 레이아웃 그리드에 맞추었는데 이번에는 그냥 중앙 정렬을 하기로 했습니다. 다른 로고들이 대부분 정사각형 형태의 규격을 따르는데 반해 피그마 로고나 HTML로고의 비율은 그렇지 않았습니다. 결국 이것이 시각적 비대칭을 유발했기 때문에 변경하게 된 것입니다.

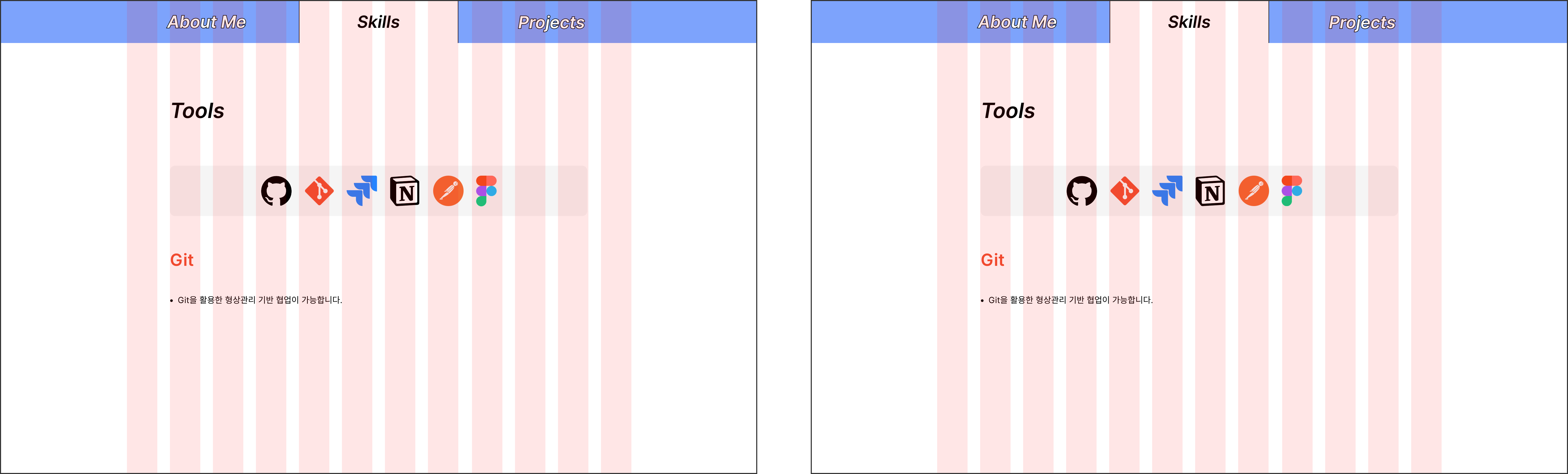
왼쪽은 일정한 간격을 둔 로고들을 중앙 정렬한 것이고 오른쪽은 레이아웃 그리드에 맞춘 것입니다.
차이가 느껴지실까요?

로고를 레이아웃 그리드에 맞춘 오른쪽(→) 이미지를 보세요. 로고 컨테이너에서 피그마 로고가 있는 오른쪽이 상대적으로 짧아 보입니다. 아니 실제로 짧습니다. 때문에 전체적인 비대칭이 느껴지실 겁니다.
로고의 크기가 일관적이지 않다면 왼쪽 방법이 더 안정적으로 보입니다. 지난 Skills 섹션도 이 방식으로 수정해야겠군요.
• Skills ~ Tools

Tools보다 Skill 부분의 중요도가 높기 때문에 일부 텍스트 크기와 간격을 줄였습니다. 하단의 설명 영역은 동일한 텍스트 사이즈를 사용했습니다.
Skills 로고 컨테이너와 Tools 로고 컨테이너의 중앙 정렬은 맞지 않는 것처럼 보이실텐데 실제로 그렇습니다. 이는 혼자서만 비율이 다른 로고(HTML, Figma)의 위치가 각 컨테이너에서 다르기 때문입니다. 이는 Tools의 피그마 로고를 맨 앞으로 옮기거나 Skills의 HTML로고를 맨 뒤로 옮기면 해결되지만 이건 적절한 방향이 아닌 것 같아 이대로 두겠습니다. (사실 이 부분은 임시 레이아웃 그리드를 끄면 그다지 느껴지지 않습니다.)
• 기능 구현 사항
이 부분도 지난 Skills 섹션과 동일합니다.
• 앞으로의 계획
이제 레이아웃은 Projects 섹션만 남았습니다. 이 부분이 가장 시간이 오래 걸릴 것 같습니다. 지난 프로젝트에서는 구현한 화면을 섹션 왼쪽에 배치하고 화면 좌우측의 화살표를 클릭하여 다른 구현 화면들을 하나씩 넘겨가며 확인할 수 있도록 했습니다. 그리고 그 오른쪽에 전체적인 프로젝트 개요를 배치했었습니다. 이번에는 어떤 방식으로 보여줄 수 있을지 고민을 좀 해봐야 할 것 같습니다.
'개인 프로젝트 > Portfolio' 카테고리의 다른 글
| 03-01. 개인 포트폴리오 About Me 섹션 구현하기 (0) | 2025.04.12 |
|---|---|
| 02-04. 개인 포트폴리오 Projects 섹션 레이아웃 잡기 (0) | 2025.04.06 |
| 02-02. 개인 포트폴리오 Skills 섹션 레이아웃 잡기 (0) | 2025.04.01 |
| 02-01. 개인 포트폴리오 About Me 섹션 레이아웃 잡기 (0) | 2025.03.30 |
| 01. 개인 포트폴리오 프로젝트 구상 시작하기 (0) | 2025.03.23 |