• Projects - Layout and Design
이 섹션에서는 제가 이전에 진행했거나 현재 진행 중인 프로젝트에 대해 소개합니다.
• 초안과 디자인 시스템 적용

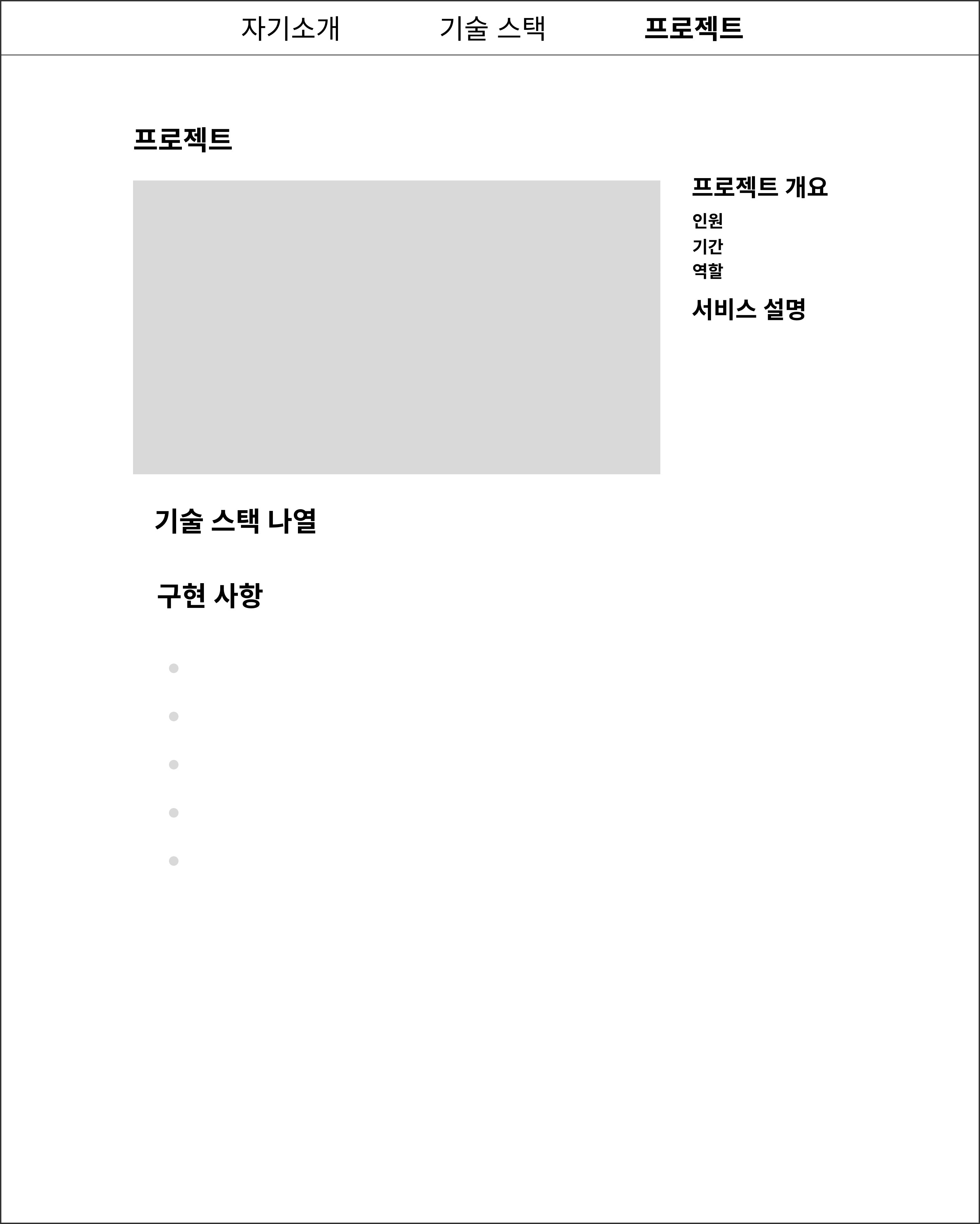
초안입니다.
이 상태에서 두 가지 디자인 시스템을 적용했습니다.
- 12 Column Grid Layout
- 8-point Grid System
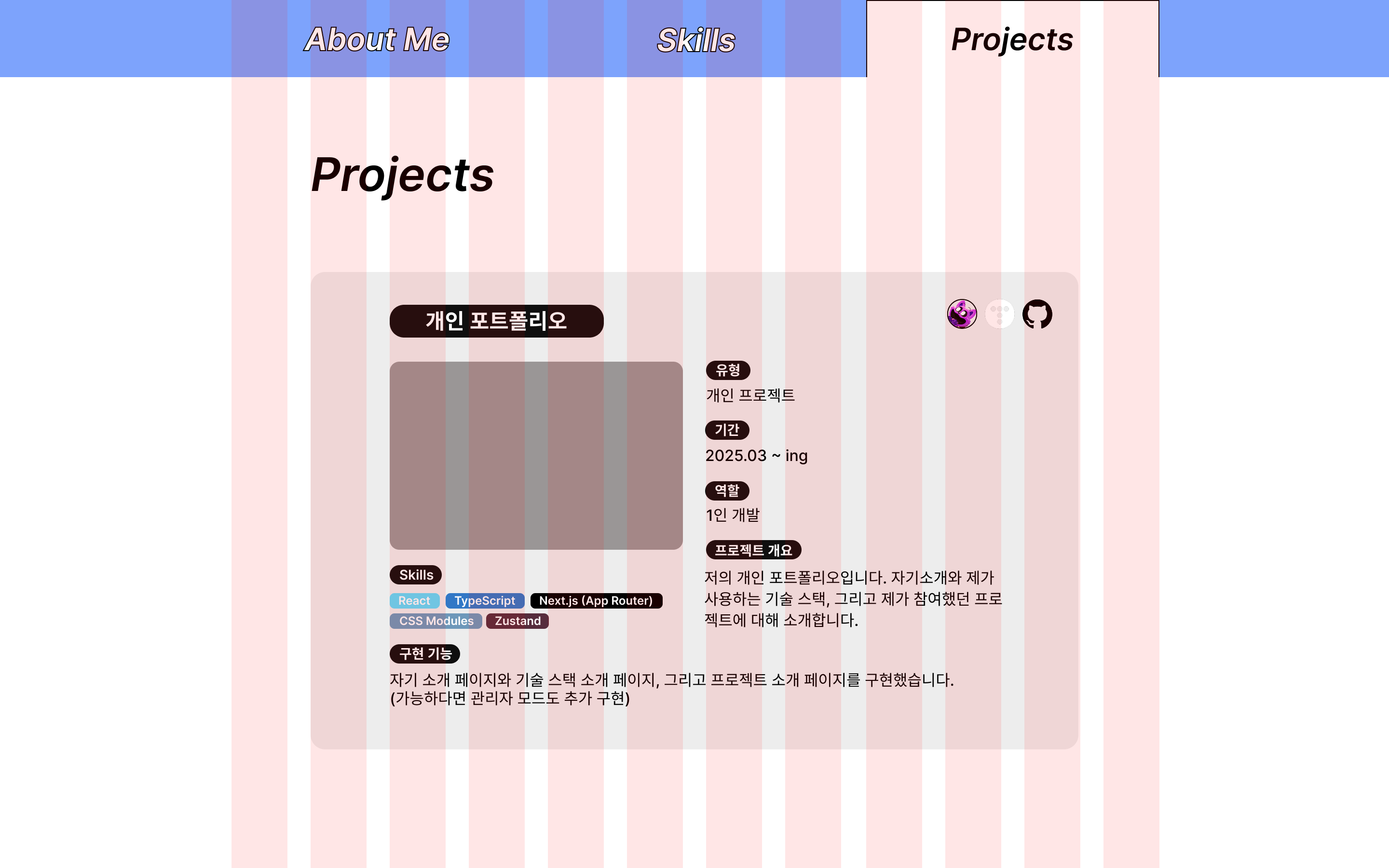
바로 최종안을 보여드리겠습니다.
• 최종안 결정

이 섹션에는 들어갈 요소들이 많기 때문에 가장 정석적인 방법으로 보여드리려고 했습니다.
여기서 얼마만큼의 정보를 보여드려야 할지는 여전히 고민입니다. 프로젝트가 여러 개이기에 이 화면에서 각 프로젝트의 모든 정보를 다 전달하고자 한다면 복잡하게 느껴질 것 같습니다.
프로젝트 상세 정보를 보여주는 모달을 추가적으로 구현하거나 이미지와 프로젝트 회고글 링크를 제공하는 방법도 고려하고 있습니다. 다만 정말 자세하게 모든 것(회고 등)을 여기서 보여주는 것이 정말 더 적절한 선택일까?라는 생각도 있습니다.
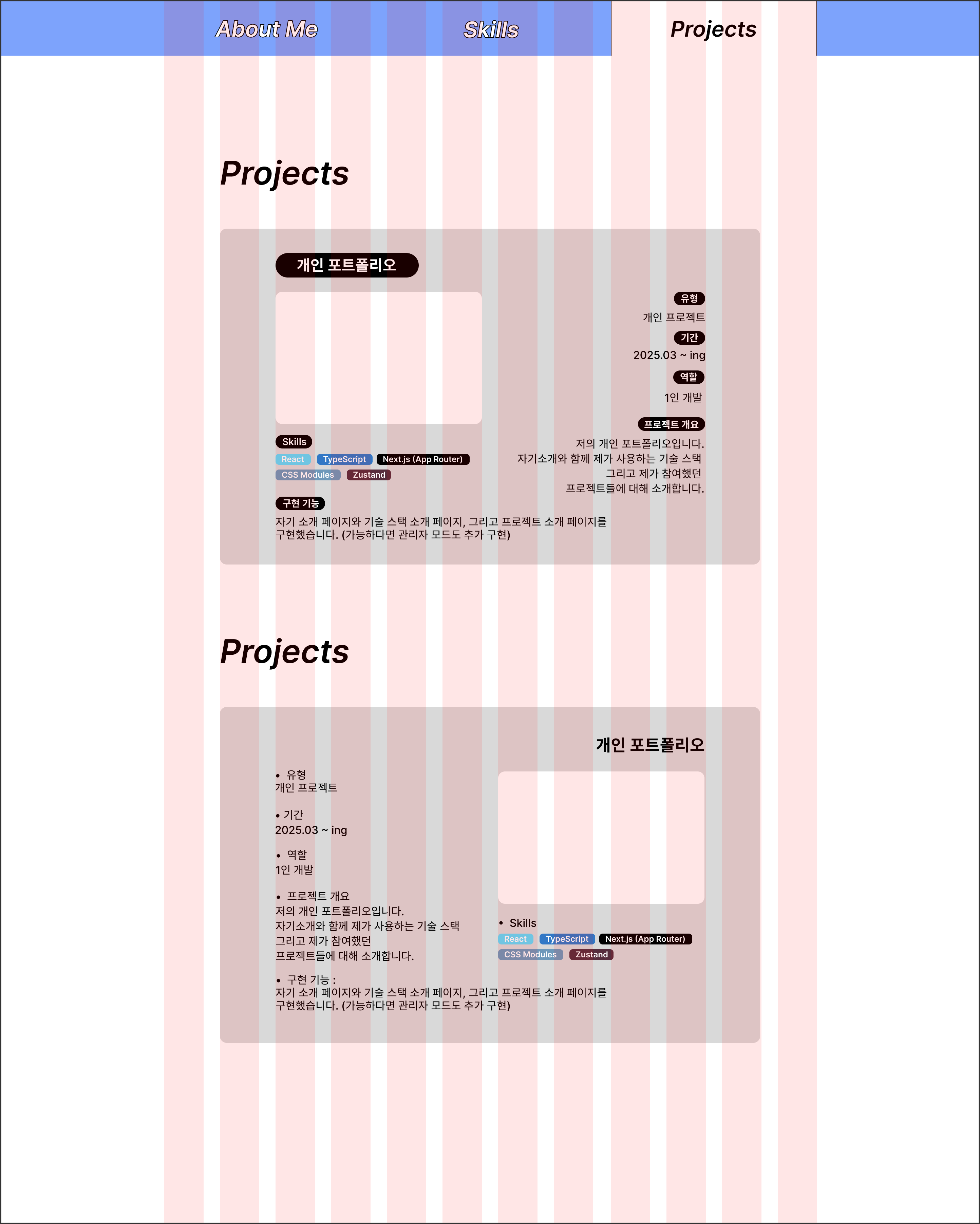
• 비선정안
구상해 보긴 했지만 최종안보다 이점이 더 크지 않다 느껴져 채택되지 않은 레이아웃입니다.
첫 번째 비선정안
최종안은 시선이 가운데 몰리는 느낌이 나서 균형을 맞추고자 설명 텍스트를 오른쪽 끝에 정렬해 본 대체안입니다. 하지만 정보 전달 측면에서는 최종안이 더 나은 것 같았기에 채택하지 않았습니다. 실제 구현시 시각적으로 몰리는 느낌이 과하면 이 레이아웃을 다시 고려할 수도 있습니다.
두 번째 비선정안
균형을 다시 고려하여 이번에는 텍스트는 왼쪽에, 이미지는 오른쪽에 배치해 보았습니다. 그러나 독자의 시선은 먼저 이미지로 향하고 텍스트로 이동한다는 것을 고려해 본다면 최종안이 더 나은 것 같았습니다.

• 앞으로의 계획
원래는 여기까지 완료한 후 전체적인 디자인을 개선하고 세부 속성들을 지정하고 다음 단계(개발)로 나아가려고 했습니다. 그런데 혹시나 해서 첫 번째 자기소개 페이지만 미리 퍼블리싱을 해보았는데요. 그 과정에서 몇 가지 개선해야 할 중요한 부분들을 발견했습니다.
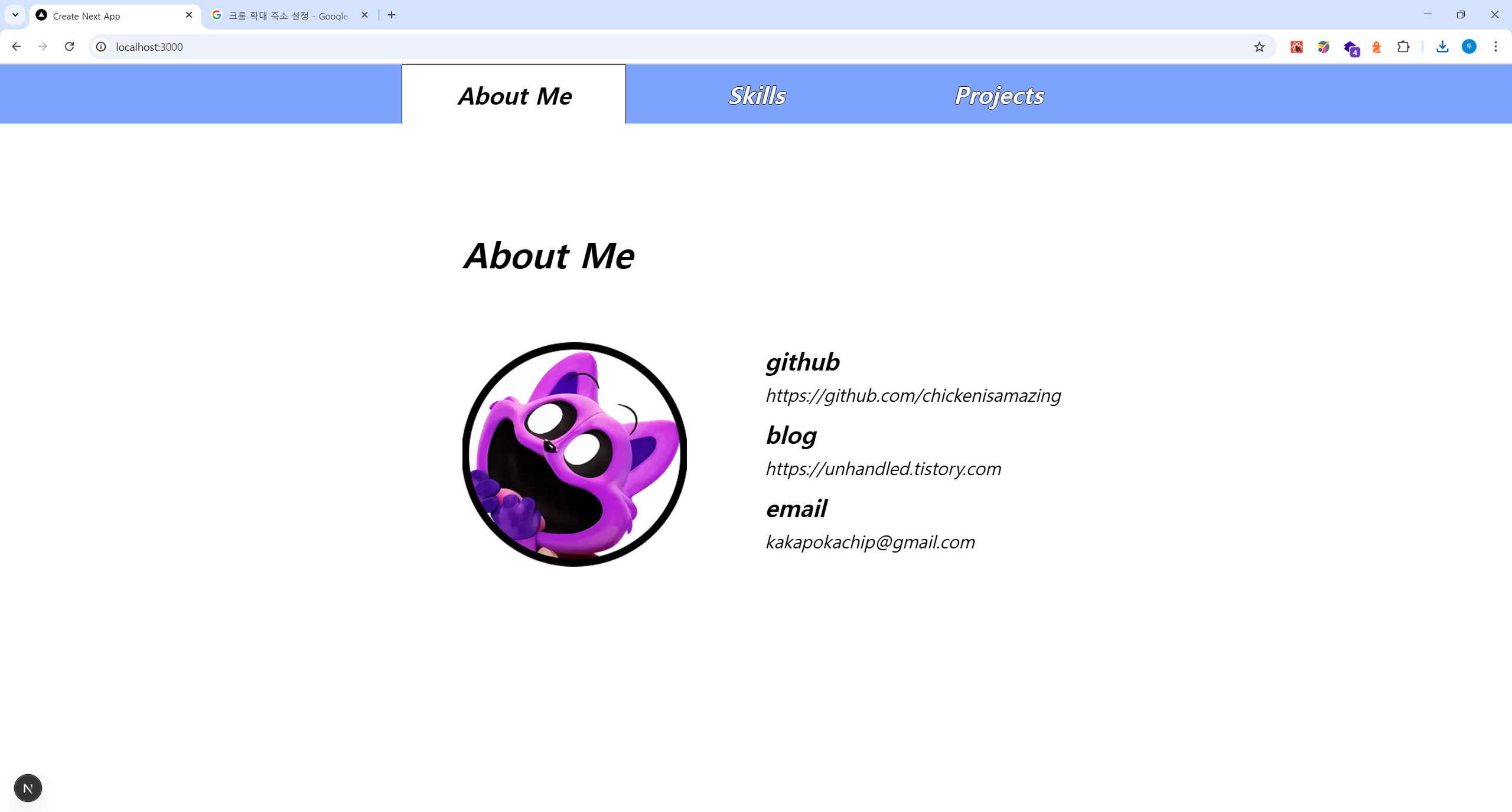
1. 실제 브라우저에서 훨씬 더 크게 느껴지는 UI

실제 브라우저 화면에서는 모든 UI 요소들이 제 예상과 달리 훨씬 더 크게 느껴졌습니다. 위화감이 들 정도로요. 물론 피그마 캔버스 해상도를 제가 1440x900으로 했고 제 모니터는 그보다 해상도가 크니까 좀 더 여백이 많아지리라는 것은 예상하고 있었으나 그걸 감안해도 너무 심했습니다. 그리고 무엇보다 상대적으로 작은 노트북 모니터로 확인해 봐도 그 위화감은 여전했습니다. box sizing: border-box 속성도 잘 적용되어 있고, 개발자 도구에서 보이는 수치도 실제와 동일한데 피그마에서 만든 프로토타입을 볼 때와는 느낌이 많이 다르더군요.
사실 이렇게 캡처해서 이미지로 보면 잘 와닿지 않으실 것이라 생각합니다. 이자체가 제가 피그마에서 프로토타입을 제작했을 때 크다는 것을 느끼지 못한 것과 같은 맥락일 것입니다. 피그마에서도 상대적으로 작은 화면인 캔버스에 작업했으니까요. 피그마에서 Actual Size 100%로 프로토타입 프레젠테이션을 보고 나서야 "아 브라우저 화면에서 본 것과 똑같구나..(==위화감이 드는구나)"를 느꼈습니다.
이 상태에서 크롬 브라우저 자체에서 80% 배율로 줄여보면 제가 의도했던 모양새가 나오더군요. 저는 rem 단위를 사용했으므로 루트 CSS 파일에 있는 font-size를 16에서 더 낮은 수치(14,12)로 수정해서 전체적인 요소들의 배율을 줄여보았는데 그 결과 또한 제가 원하는 느낌과는 차이가 있었습니다.
결국 제작한 피그마 프로토타입의 세부 지정 요소(px단위로 규격을 정한 것)들을 완벽하게 똑같이 할 수는 없을 것 같습니다. 저는 프로토타입에서의 세부적인 수치만 같은 화면이 아니라 프로토타입과 시각적으로 유사한 화면을 구현하는 것이 목표이기 때문입니다. 게다가 현 상황에서 피그마 파일만 계속 수정하는 것은 그다지 효율적인 방향이 아닌 것 같습니다. 지금까지 제작했던 피그마 프로토타입을 참고하여 실제 브라우저 화면을 구현하면서 레이아웃과 디자인을 제가 원하는 방향으로 수정해 나가는 것이 맞는 것 같습니다.
2. 약한 명도 대비
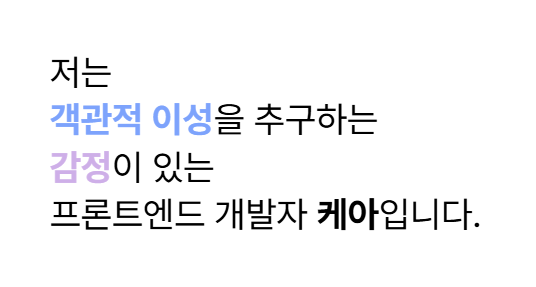
폰트 색상과 배경 색의 명도 대비가 약하여 웹 접근성 기준을 충족하지 못하고 이는 가독성을 저하시킵니다.

이 부분에서 특정 단어의 강조를 위해 옅은 파란색과 옅은 보라색을 사용했습니다. 이는 제가 블로그 글을 쓸 때도 제 시그니처 색상처럼 특정 단어의 강조를 위해 계속 사용해 온 색상들입니다.
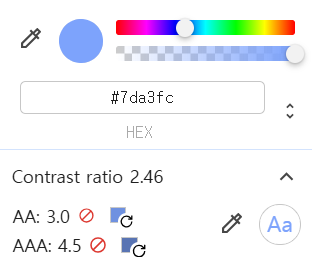
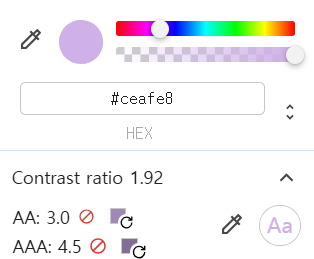
문제는 이 두 색상이 흰 색상(#FFFFFF)의 배경에 있을 때 적절한 색 대비를 이루지 못한다는 것입니다.


위 이미지의 AA와 AAA는 WCAG의 웹 접근성 수준을 나타내는 WCAG(Web Content Accessibility Guidelines)의 등급입니다. AA는 표준 수준의 접근성을, AAA는 가장 높은 수준의 접근성을 기준으로 합니다.
지금 두 색상 모두 AA기준과 AAA기준 전부 충족하지 못하고 있습니다.
Contrast ratio(명도 대비) 수치가 너무 낮기 때문입니다. 큰 텍스트 기준 3:1 이상의 대비를 이루어야 AA기준을, 4.5:1 이상의 대비를 이루어야 AAA기준을 충족할 수 있습니다. 현재 이미지의 옅은 파란색과 흰색 배경의 대비는 2.46이고 옅은 보라색과 흰색의 대비는 1.92입니다.
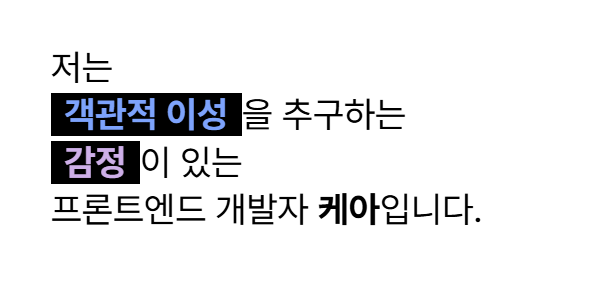
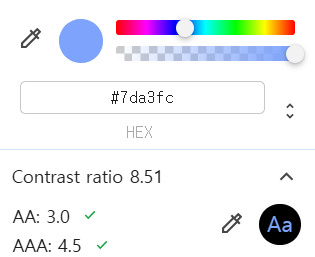
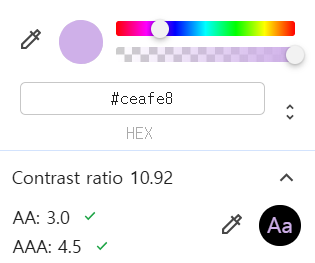
그러면 글자의 배경을 폰트 색상과 강한 대비를 이루는 검은색으로 바꿔보면 어떨까요?

폰트 색상과 배경색의 대비가 뚜렷해지면서 가독성이 월등하게 좋아졌고 디자인적으로도 더 좋아 보입니다.


이렇게 배경을 검은색으로 바꾸면 Contrast ratio(명도 대비) 기준을 전부 충족할 수 있습니다. 명도 대비 수치도 각각 8.51과 10.92로 확연히 높아졌습니다.
포트폴리오에서는 이렇게 변경하면 되고 실질적으로도 매우 좋은 해결책인데, 또 다른 문제는 제가 이 두 색상을 블로그 포스팅에서도 마치 제 시그니처 색처럼 계속 사용해 왔다는 것입니다. 흰 배경에 검은 텍스트가 기본인 블로그 포스팅에서 저 색상들을 강조색으로 사용해 왔던 것입니다. 어쩐지 저 색상을 입힌 소제목들이 눈에 잘 띄는 느낌이 아니라 최근에는 소제목을 다시 검은색으로 작성했었는데, 이런 이유를 스스로도 체감하고 있던 것이었군요.
결국 저 강조색 자체를 흰색과 대비가 뚜렷한 색상들로 완전히 변경하는 것이 장기적인 관점에서는 정답일 수 있겠습니다. 그렇게 한다면 제 블로그와 포트폴리오의 시그니처 색상도 변경되겠군요. 아니면 저 두 색을 사용할 때는 어두운 배경색을 추가할 수도 있을 것 같습니다. 검은색을 배경으로 했을 때 느낌 또한 상당히 괜찮아서요. 어떤 것이 더 적절한 방법일지는 생각해봐야 할 것 같습니다.
실질적인 개발 단계에 들어가니까 이렇게 고려해야 할 부분들이 많아집니다. 그래도 이제 피그마 작업은 끝났고 실질적인 개발 단계에 들어갈 수 있어서 좋습니다. 역시 저는 디자인보다는 개발이 좀 더 재미있는 것 같습니다.
'개인 프로젝트 > Portfolio' 카테고리의 다른 글
| 03-02. 개인 포트폴리오 Skills 섹션 구현하기 (0) | 2025.04.14 |
|---|---|
| 03-01. 개인 포트폴리오 About Me 섹션 구현하기 (0) | 2025.04.12 |
| 02-03. 개인 포트폴리오 Tools 섹션 레이아웃 잡기 (0) | 2025.04.02 |
| 02-02. 개인 포트폴리오 Skills 섹션 레이아웃 잡기 (0) | 2025.04.01 |
| 02-01. 개인 포트폴리오 About Me 섹션 레이아웃 잡기 (0) | 2025.03.30 |