• About Me - Development
피그마에서 제작한 프로토 타입을 참고하여 About Me 섹션을 구현하는 단계입니다.
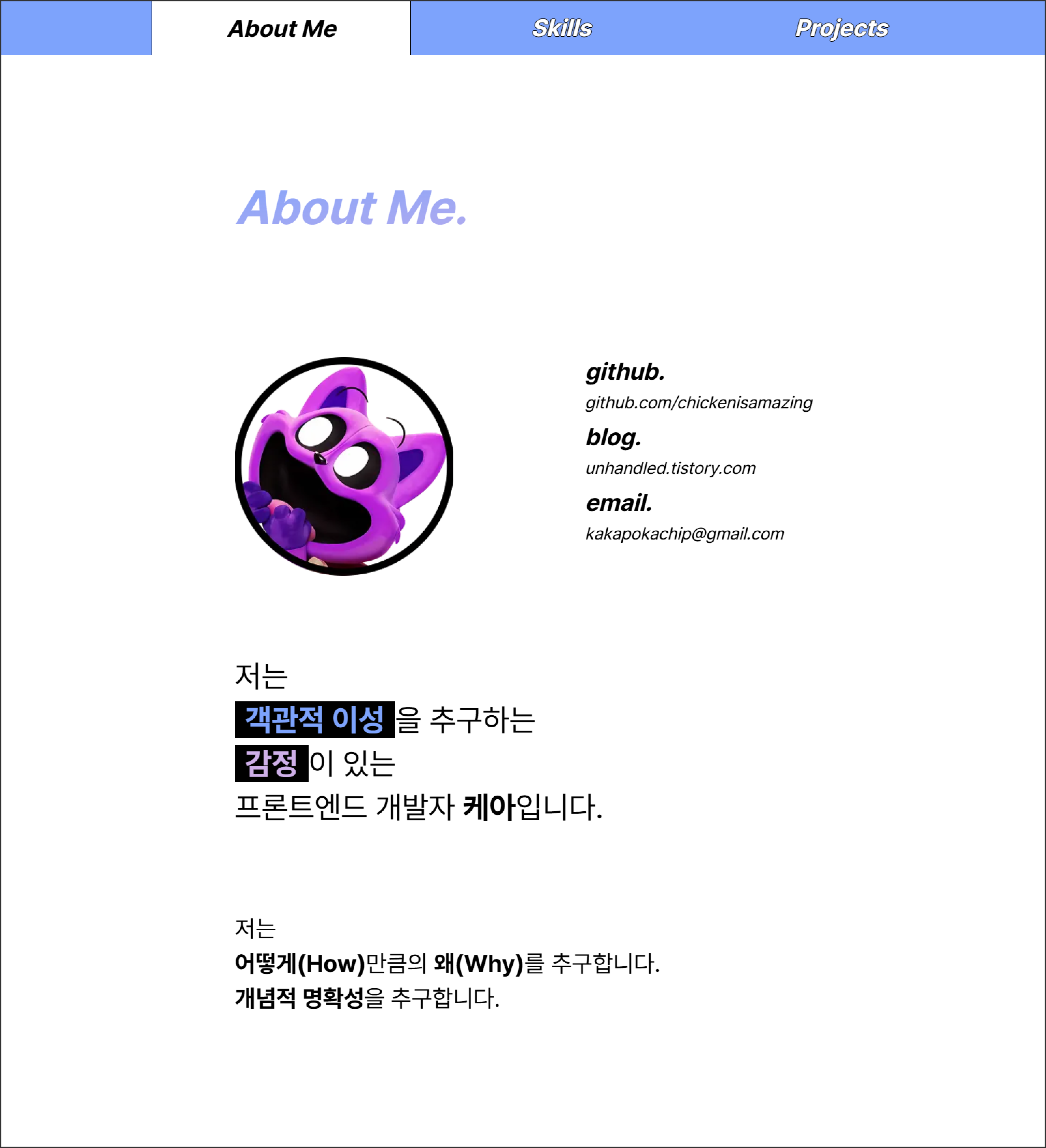
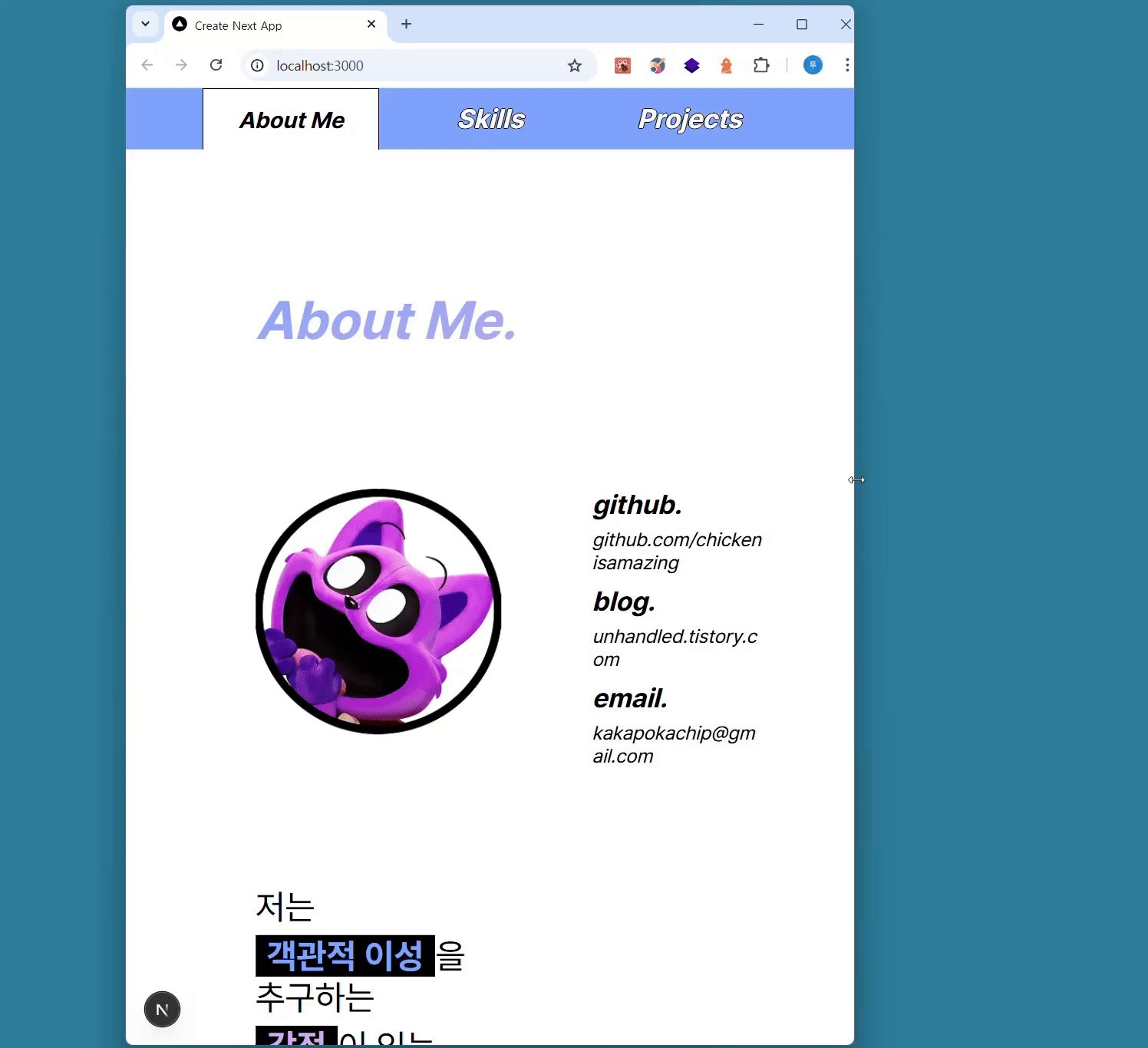
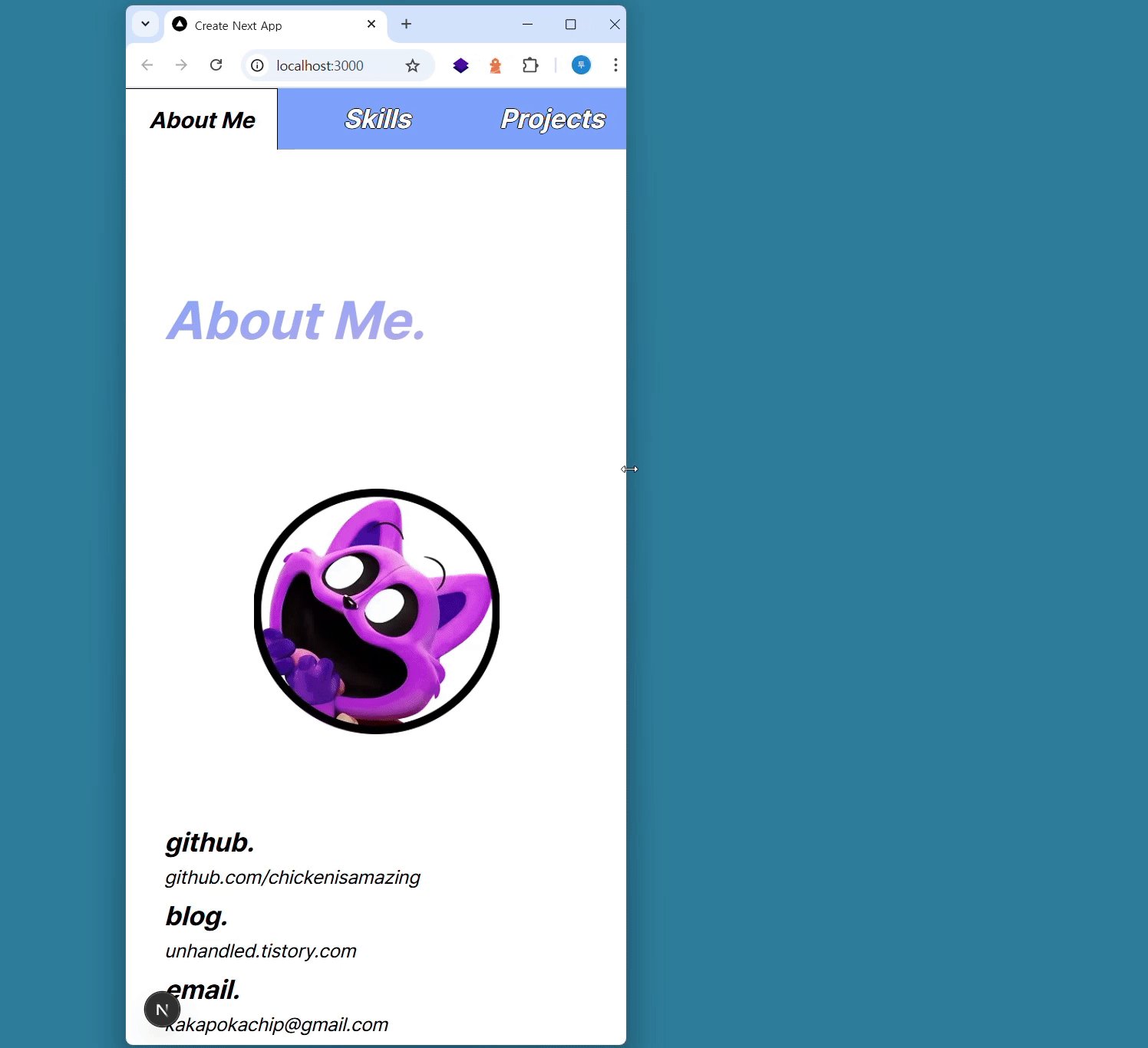
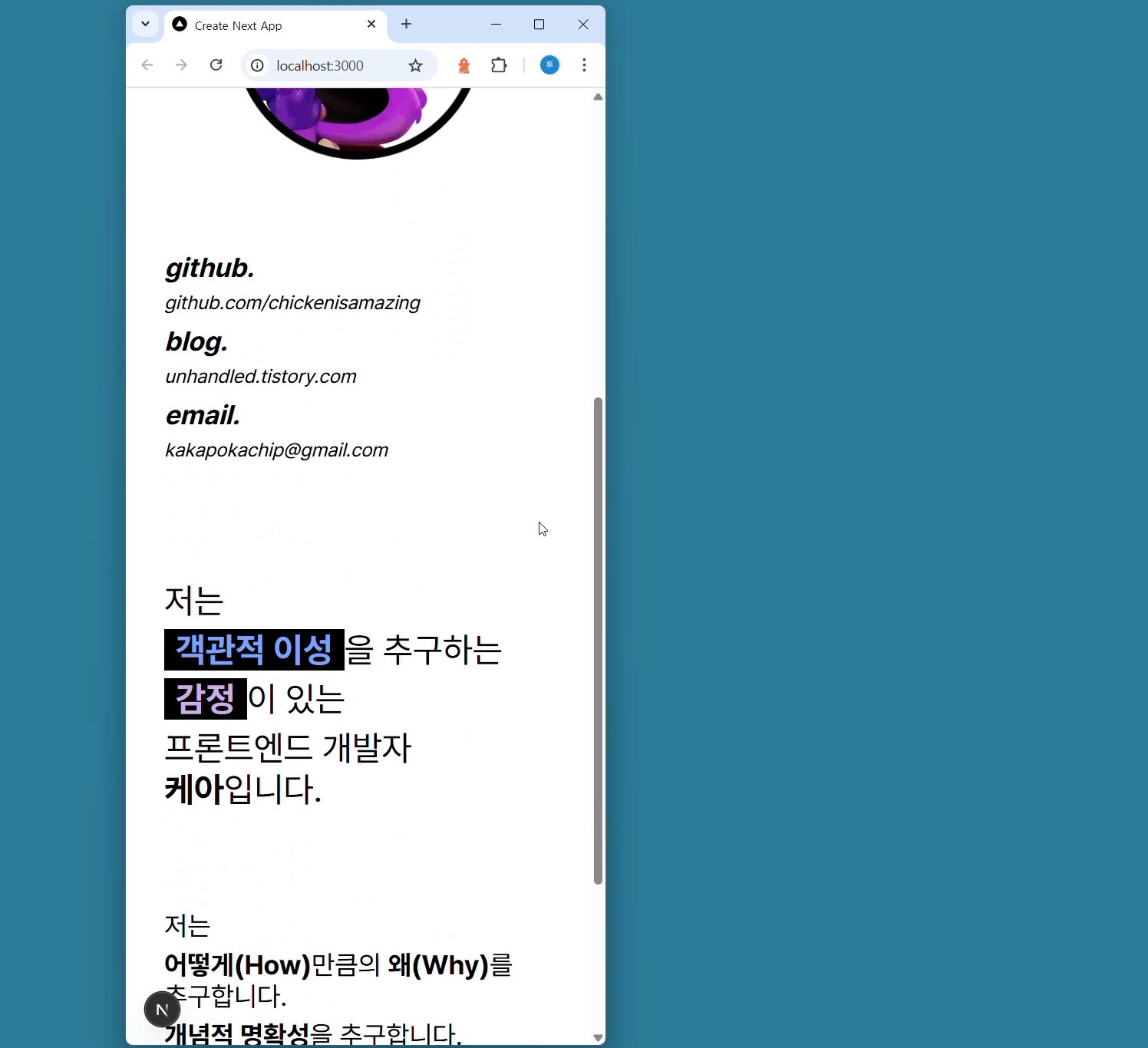
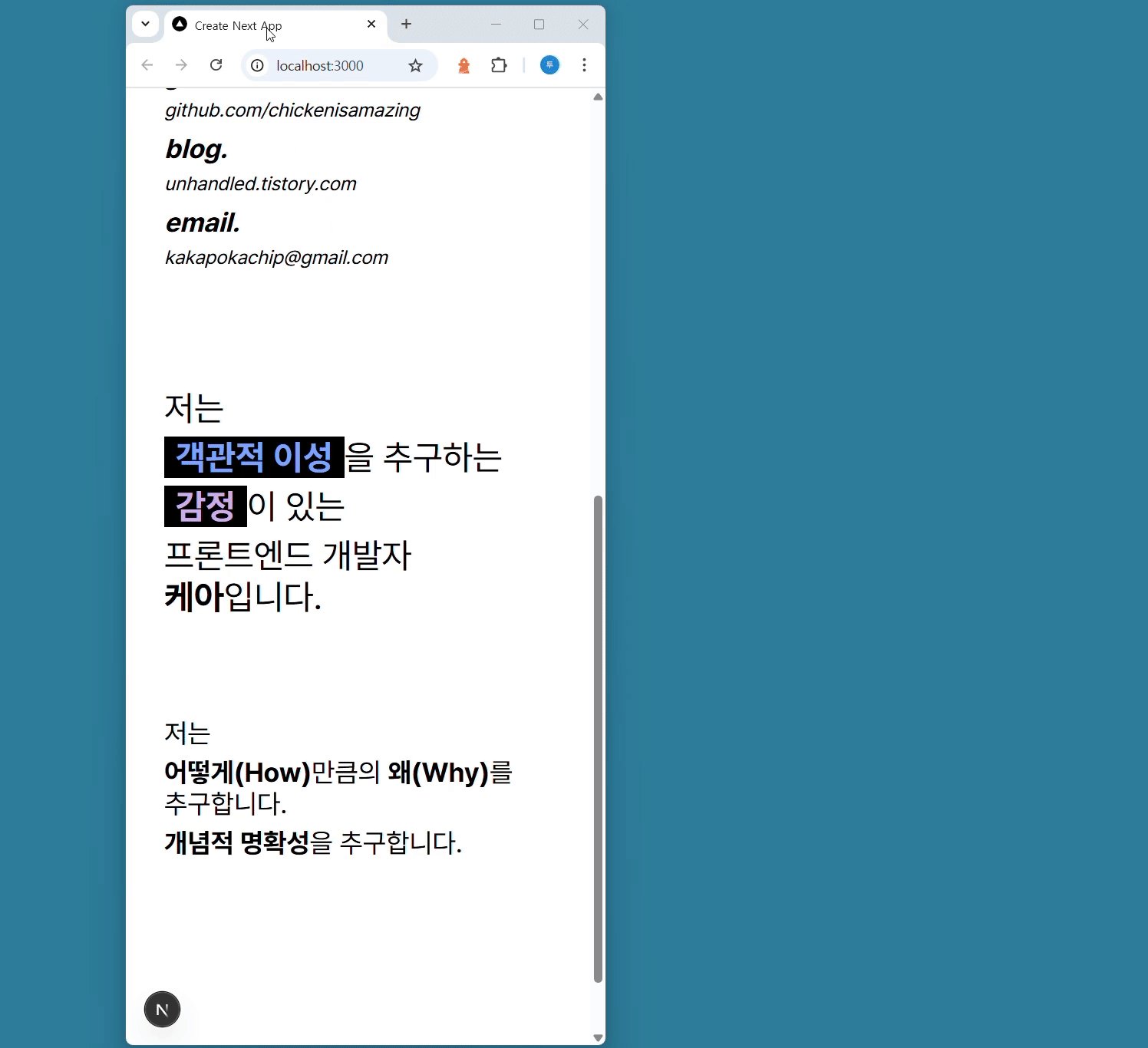
• 구현 화면
초기 퍼블리싱이 완료된 화면입니다.

• 시맨틱 태그 사용
사실 이번 개인 프로젝트는 포트폴리오 제작만의 목적이 있는 것은 아닙니다. 제가 이전 프로젝트에서 상대적으로 아쉬웠던 부분(신경 쓰지 못했던 부분)들을 제대로 구현해 보자는 의의도 있습니다. 부끄럽게도 제가 과거의 팀 프로젝트에서는 어떠한 시간의 제약 때문에 시맨틱 태그와 웹 접근성을 크게 고려하지 못했었습니다. 초보자들이 그렇듯이 <div> 태그를 남발했죠. 이번에는 제 자유도가 높은 만큼 신경 써보기로 했습니다.
시맨틱 태그를 어떻게 활용했는지 예시를 보여드리겠습니다. 다음은 저의 깃허브 주소, 블로그 주소, 이메일 주소를 담는 링크 컨테이너 부분의 코드입니다.
<dl className={styles["link-container"]}>
<dt className={styles["link-category"]}>github.</dt>
<dd className={styles["link-link-group"]}>
<a
href="https://github.com/chickenisamazing"
target="_blank"
rel="noopener noreferrer"
>
github.com/chickenisamazing
</a>
</dd>
<dt className={styles["link-category"]}>blog.</dt>
<dd className={styles["link-link-group"]}>
<a
href="https://unhandled.tistory.com"
target="_blank"
rel="noopener noreferrer"
>
unhandled.tistory.com
</a>
</dd>
<dt className={styles["link-category"]}>email.</dt>
<dd className={styles["link-link-group"]}>
<a href="mailto:kakapokachip@gmail.com" rel="noopener noreferrer">
kakapokachip@gmail.com
</a>
</dd>
</dl>
이 구조는 이런 구조라고 할 수 있습니다.
<dl>
<dt/>
<dd/>
<dt/>
<dd/>
<dt/>
<dd/>
</dl>
- <dl> : The Description List element (설명 리스트 요소)
- <dt> : The Description Term element (설명 용어 요소)
- <dd> : The Description Details element (설명 세부 정보 요소)
특정 용어(dt)에 대한 설명(dd)이 마치 Property의 key-value처럼 한 쌍을 이룹니다. 그리고 설명 리스트(dl)는 이러한 묶음 요소들의 목록입니다.
목록 요소들의 구조적인 의미를 나타내는 시맨틱 태그라면 <ul>, <ol>를 사용할 수도 있지만, 그보다는 좀 더 뚜렷한 의미(용어(dt)와 설명(dd)의 관계라는 의미까지 내포한)를 가진 시맨틱 태그를 사용했습니다.
이러한 시맨틱 태그는 코드의 가독성과 SEO(검색 엔진 최적화)에 도움을 주면서 웹 접근성 지침을 준수할 수 있게 해 줍니다.
• WCAG 웹 접근성 고려
방금 전의 시맨틱 태그는 웹 접근성을 위한 지침 중 하나입니다. 이번 섹션에서는 시맨틱 태그 이외에도 웹 접근성을 준수하고자 변경한 부분이 있습니다.

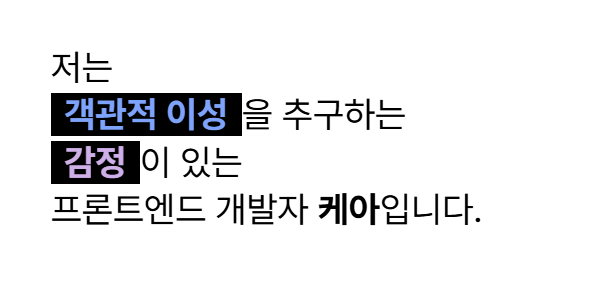
제 포트폴리오의 배경색(#FFFFFF)과 포인트 폰트 컬러(#7DA3FC, #CEAFE8)와의 명도 대비가 너무 낮았기에 WCAG(웹 콘텐츠 접근성 지침) 기준을 충족하지 못했었습니다. 이 부분과 관련한 자세한 내용은 이전 포스팅에 있으니 참고해 주시길 바랍니다.
이전 포스팅("약한 명도 대비" 소제목의 단락을 확인해 주세요)
02-04. 개인 포트폴리오 Projects 섹션 레이아웃 잡기
• Projects - Layout and Design 이 섹션에서는 제가 이전에 진행했거나 현재 진행 중인 프로젝트에 대해 소개합니다. • 초안과 디자인 시스템 적용 초안입니다.이 상태에서 두 가지 디자
unhandled.tistory.com
그래서 당시 몇 가지 개선안을 생각했었는데 일단은 해당 텍스트의 background-color를 검은색으로 적용해 뚜렷한 대비를 주는 방법을 선택했습니다. 이 색상들 자체의 대비와 조합이 제 취향에 잘 맞았기 때문에 내린 결정입니다. (흰 배경에서도 웹 접근성 지침을 충족할 수 있는 추가적인 포인트 폰트 컬러는 따로 고려해 볼 것입니다.)
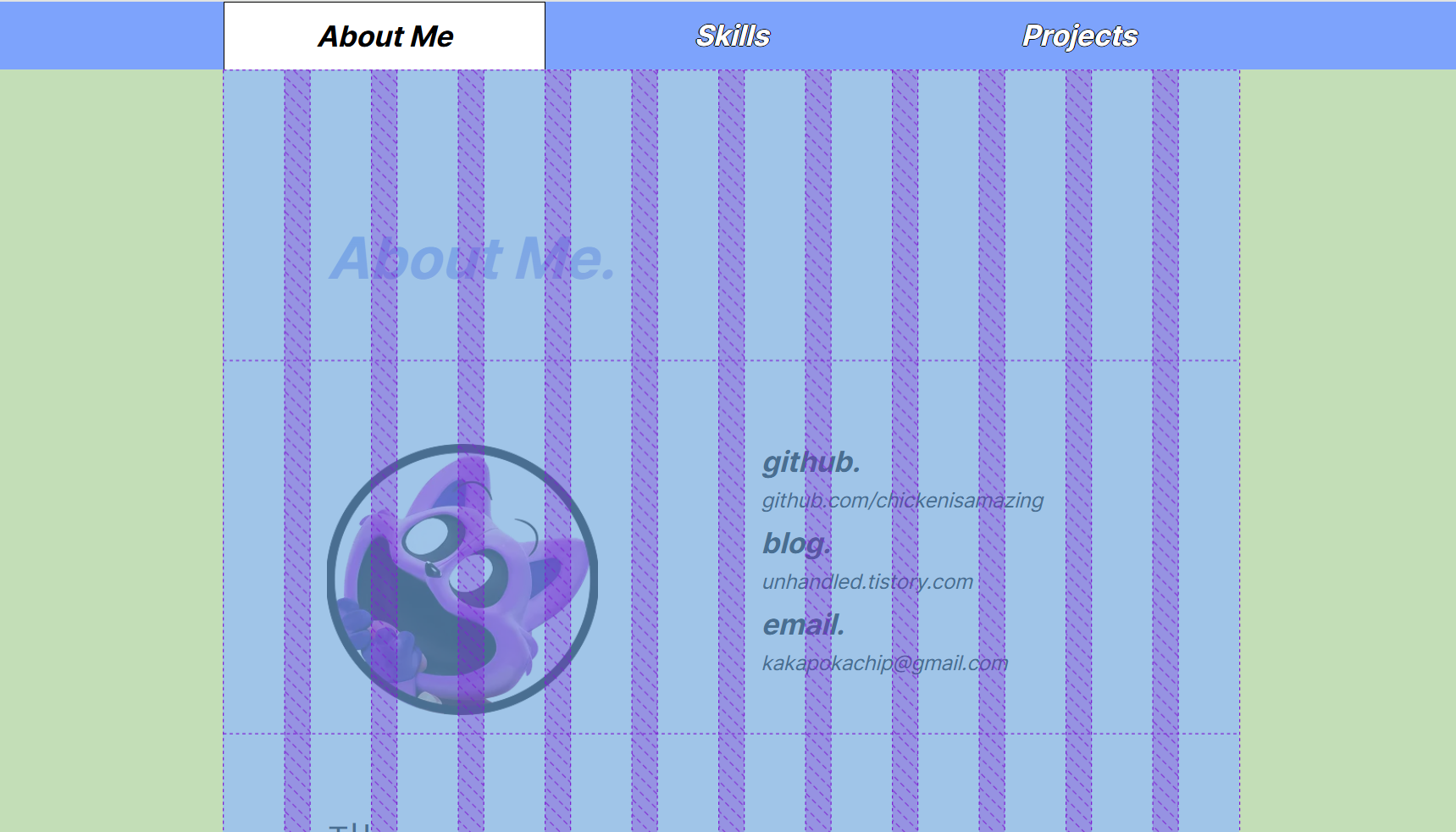
• 12 칼럼 레이아웃 디자인 시스템 적용

피그마에서 프로토타입 제작 시 사용했던 12 칼럼 그리드 레이아웃 시스템을 구현시에도 그대로 적용했습니다. 좌우 마진(CSS에서는 패딩)을 주고 나머지 공간에 CSS Grid를 적용했습니다.
.content {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
.title {
grid-column: 2 / span 8;
}
+) 시맨틱 태그처럼 의미론적 역할을 부여하기 위하여 CSS의 grid-template-ares도 사용하는 것을 고려하고 있습니다.
grid-template-ares 속성도 같이 사용한다면 CSS 코드는 다음과 같이 될 것입니다. 보시다시피 UI 요소들의 레이아웃 구조를 직관적으로 파악할 수 있다는 장점이 있습니다.
.content {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-areas:
". title title title title title title title title . . ."
". profile-img profile-img profile-img profile-img . link link link link link link"
". desc desc desc desc desc desc . . . . ."
". desc2 desc2 desc2 desc2 desc2 desc2 desc2 . . . .";
}
하지만 이를 적용한다는 것은 다른 CSS 속성들도 수정을 거쳐야 한다는 것이고 저는 일단은 다음 단계로 나아가야 하기 때문에 추후에 리팩토링 시간이 있다면 그때 생각해 보겠습니다.
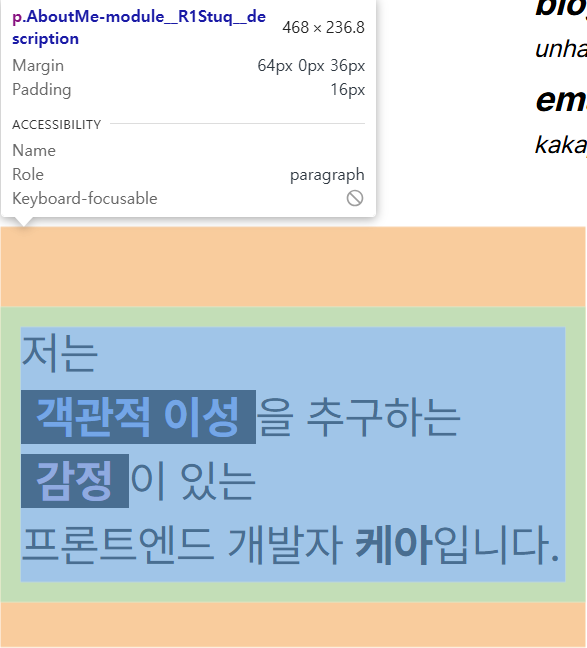
• 각 UI 요소에 padding 추가

원래는 12 칼럼 그리드 레이아웃 시스템을 적용한 후 각 UI 요소들을 배치할 때 단순히 그리드 경계에 맞추면 된다고 생각하여 별도의 패딩 값을 고려하지 않았습니다. 하지만 UI 요소들을 서로 인접해서 배치해야 하는 경우 여백을 보장할 수 없다면 이는 시각적인 불편함을 유발할 수 있겠다는 판단 후에 각 UI요소에 약간의 패딩을 추가했습니다.
• 반응형 웹 (Responsive Web)

앞부분에서 제가 이전의 아쉬웠던 부분들을 구현해 보는 것이 이번 포트폴리오 프로젝트의 목적 중 하나라고 언급했었죠. 반응형 웹(Responsive Web) 또한 그중 하나였습니다. 저는 이전에 경험한 팀프로젝트에서는 UI 요소의 일부분만을 반응형으로 구현했었습니다. (그 당시 상대적인 시간의 제약으로 인해 어떤 프로젝트는 핵심 기능을 PC 환경에서만 제공하는 것으로 설계했었고, 또 다른 프로젝트는 PWA 웹앱이었는데 어떤 환경에서나 고정된 레이아웃을 적용했었기 때문입니다. ) 그래서 저는 모든 UI 요소 전체를 반응형으로 구현해 본 경험은 없습니다. 그래서 이번에 적용해보려고 합니다.
저는 이번에 CSS의 미디어 쿼리(Media Query)를 활용하여 반응형 웹을 구현하였습니다. 데스크톱 환경을 기본으로 태블릿 환경(breakpoint: 1024px), 모바일 환경(breakpoint: 768px)으로 나누어 CSS 속성을 적용했습니다. 간단한 포트폴리오 웹사이트의 반응형을 구현하는 것임에도 제 예상과 다르게 적용되는 부분이 있었고 고려해야 하는 요소들이 많다고 느꼈습니다.
그리고 저는 이전의 다른 프로젝트에서 내비게이션 바를 구현하면서 CSS의 min-width 속성을 부여한 적이 있습니다. (그 서비스의 핵심 기능은 PC 환경에서만 제공되었고, 이에 따라 모바일 환경에서의 접근은 고려하지 않았기에 그렇게 구현했던 것 같습니다.) 반응형 웹에서도 이러한 방식을 적용하는 것은 레이아웃이 깨지는 등의 현상을 유발할 수 있기에 지양해야 한다는 것도 이번에 알게 되었습니다.
• 앞으로의 계획
다음은 제 기술 스택에 대해 설명하는 Skills 섹션을 구현하는 단계입니다. 이 부분에서는 오늘 구현한 부분과 달리 유저 인터렉션이 발생하는 요소가 있습니다. 하지만 포트폴리오 특성상 사용자와 상호작용하는 기능은 많이 들어갈 것 같지 않기에 앞으로의 다른 페이지 구현은 퍼블리싱이 주가 될 것 같습니다. 제가 직접 프로젝트 관련 내용을 추가하거나 수정할 수 있는 어드민 기능을 추가한다면 또 달라지겠지만요. 하지만 이는 후순위고 지금은 계획대로 진행해 나가겠습니다.
'개인 프로젝트 > Portfolio' 카테고리의 다른 글
| 03-03. 개인 포트폴리오 Tools 섹션 구현하기 (0) | 2025.04.15 |
|---|---|
| 03-02. 개인 포트폴리오 Skills 섹션 구현하기 (0) | 2025.04.14 |
| 02-04. 개인 포트폴리오 Projects 섹션 레이아웃 잡기 (0) | 2025.04.06 |
| 02-03. 개인 포트폴리오 Tools 섹션 레이아웃 잡기 (0) | 2025.04.02 |
| 02-02. 개인 포트폴리오 Skills 섹션 레이아웃 잡기 (0) | 2025.04.01 |