• Projects - Development
피그마 프로토타입을 토대로 Projects 섹션을 구현합니다. 저의 개인 프로젝트와 전에 진행했던 팀 프로젝트에 대한 정보를 제공하는 섹션입니다.
• 구현 화면
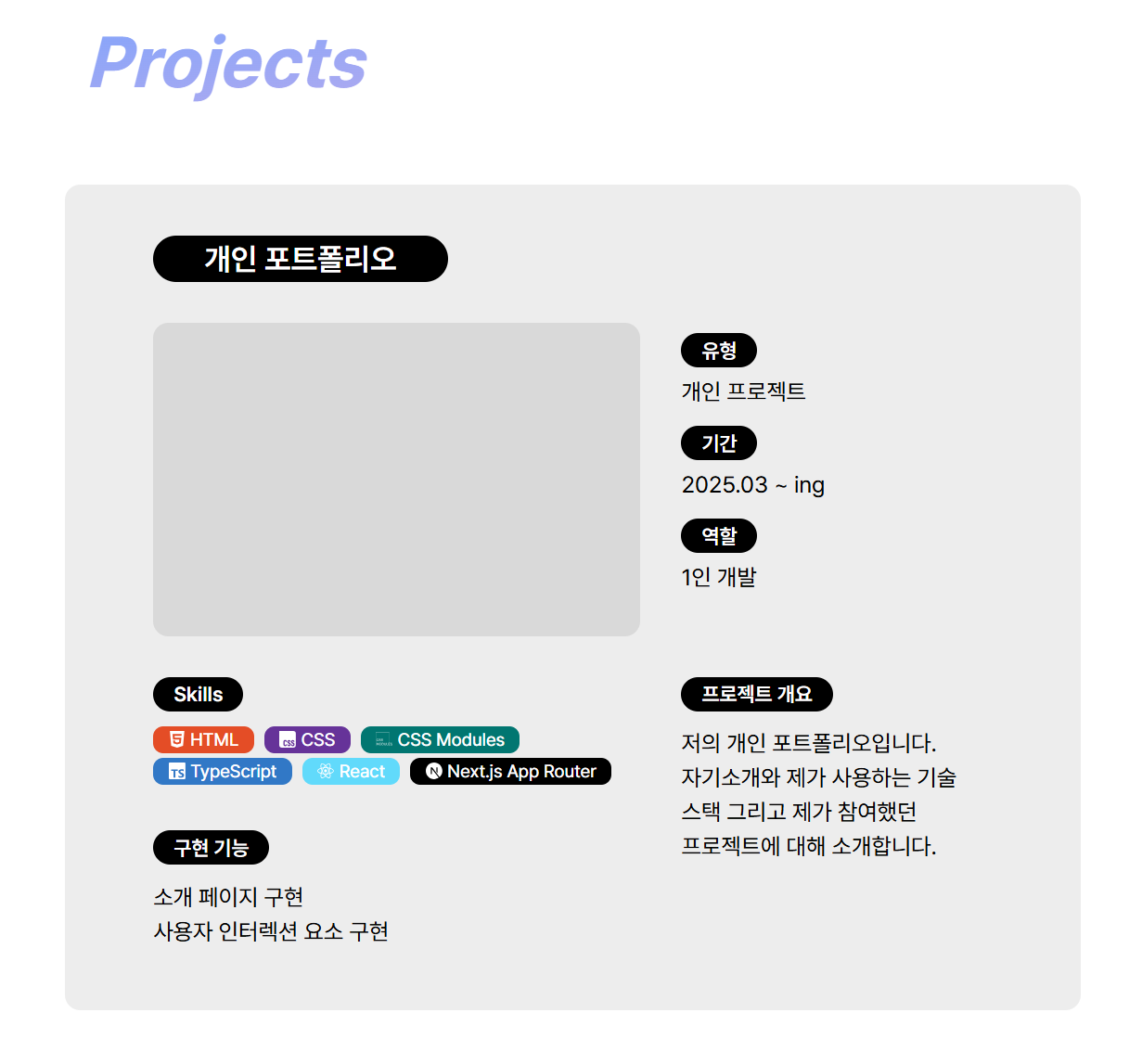
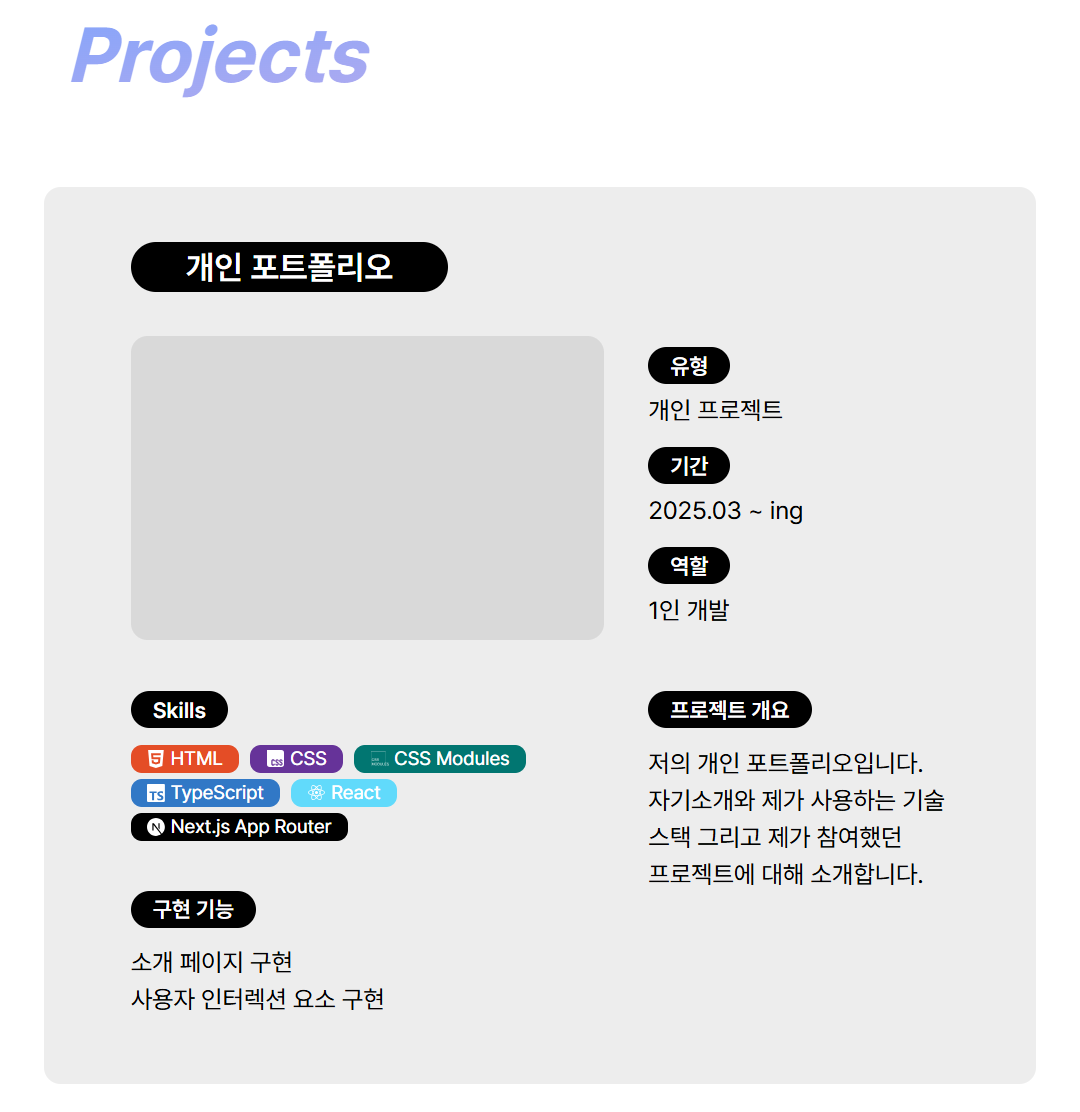
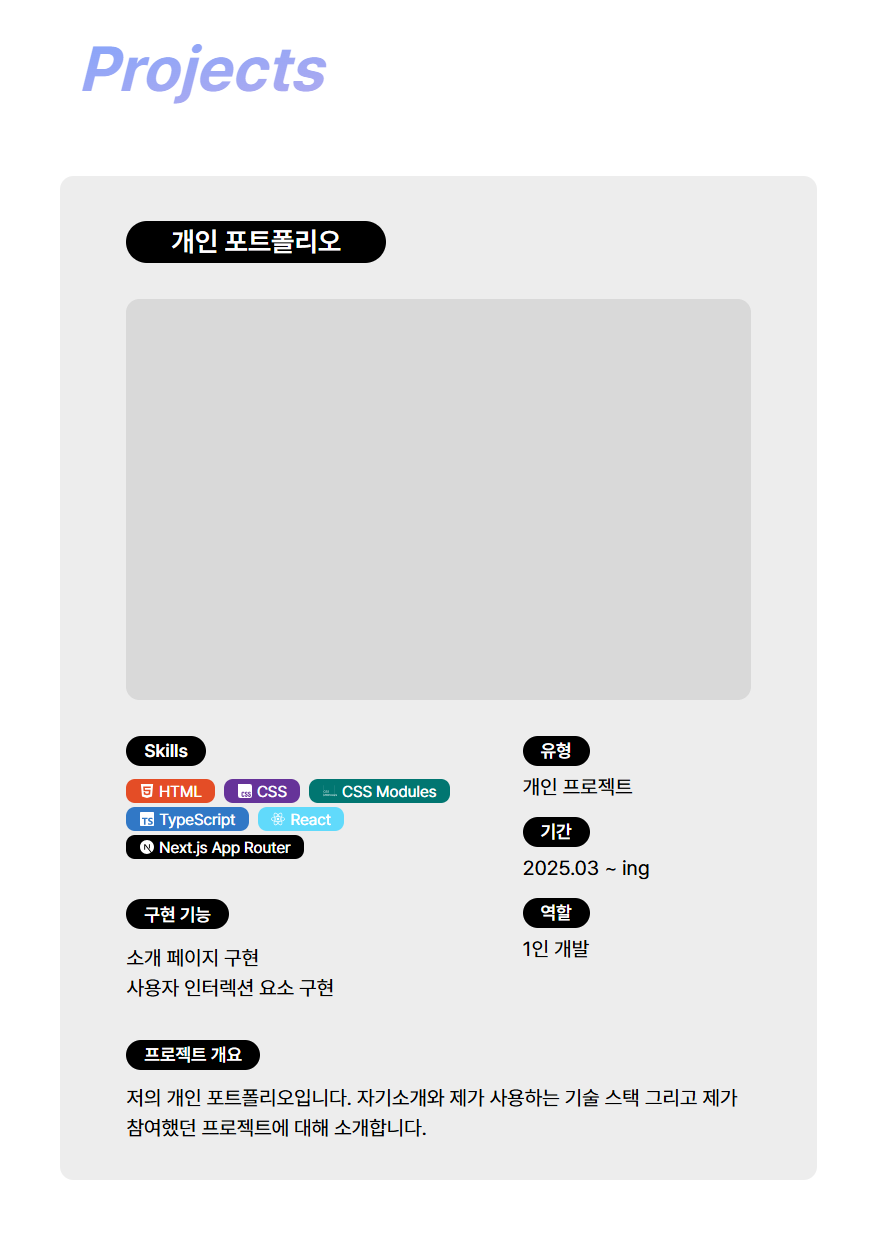
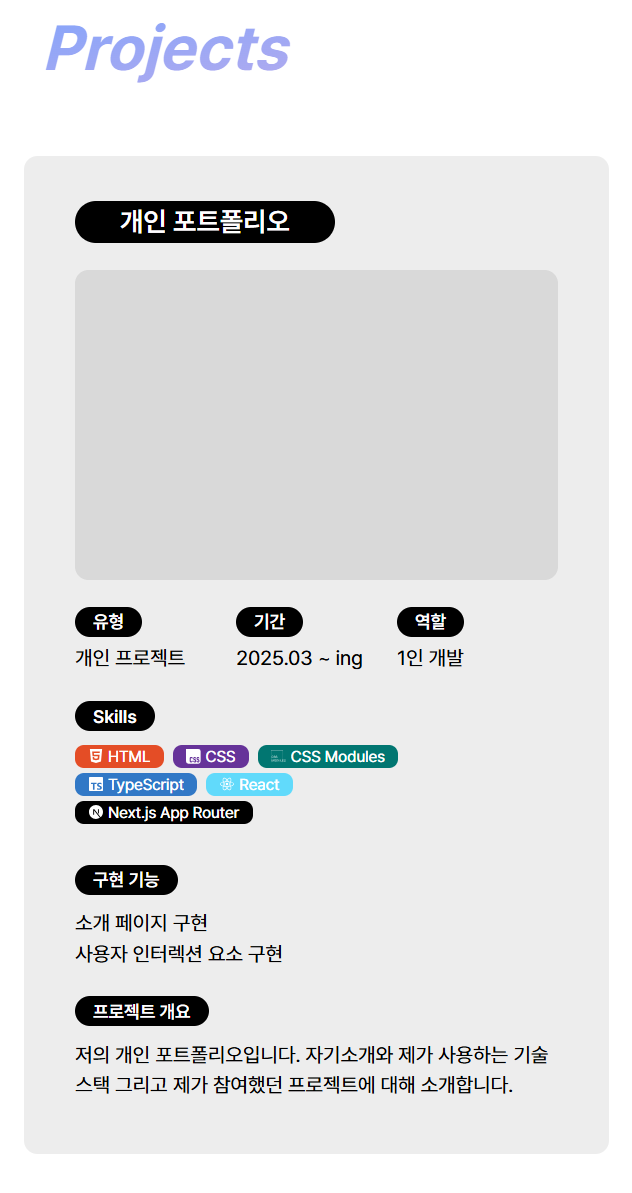
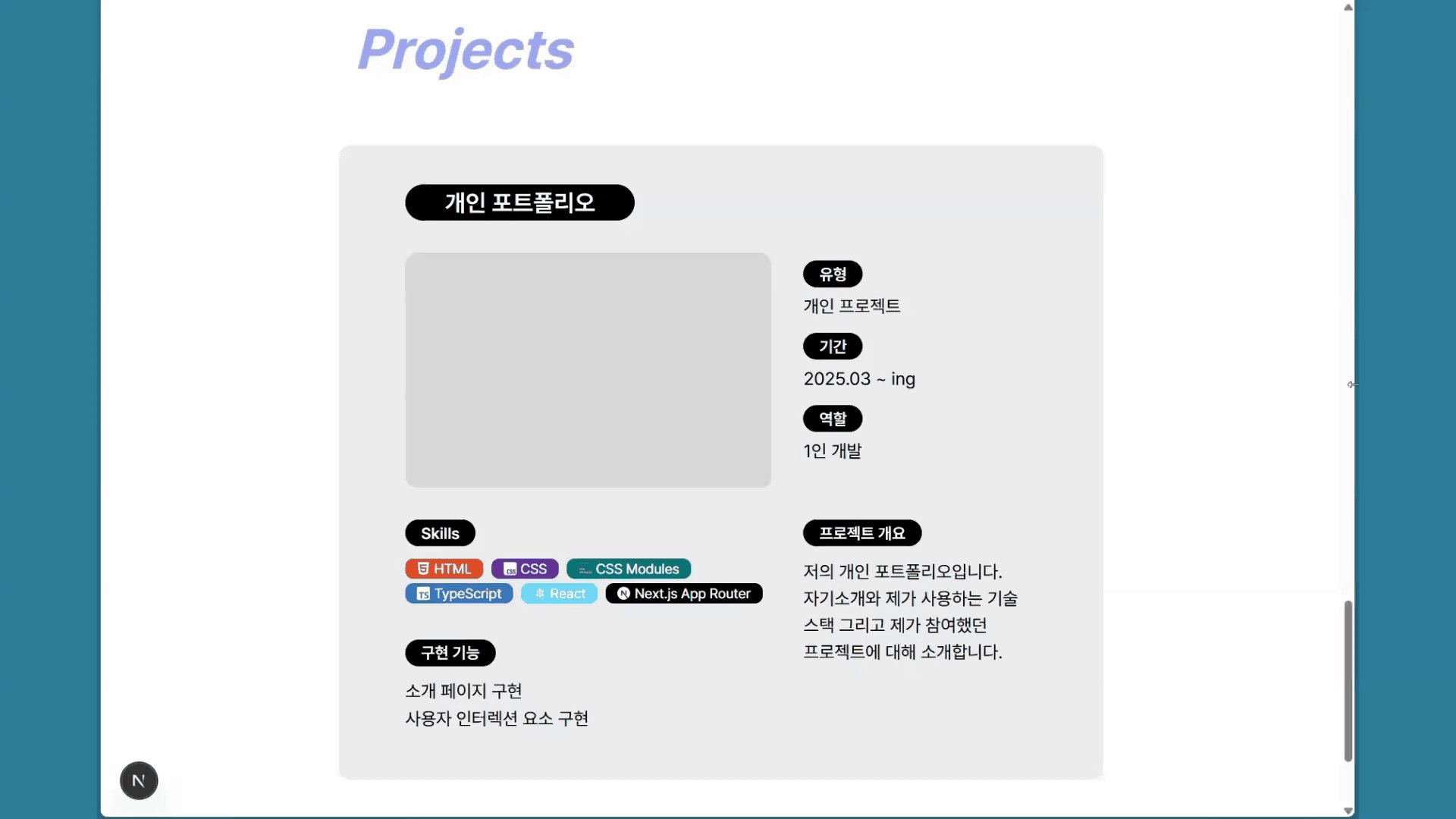
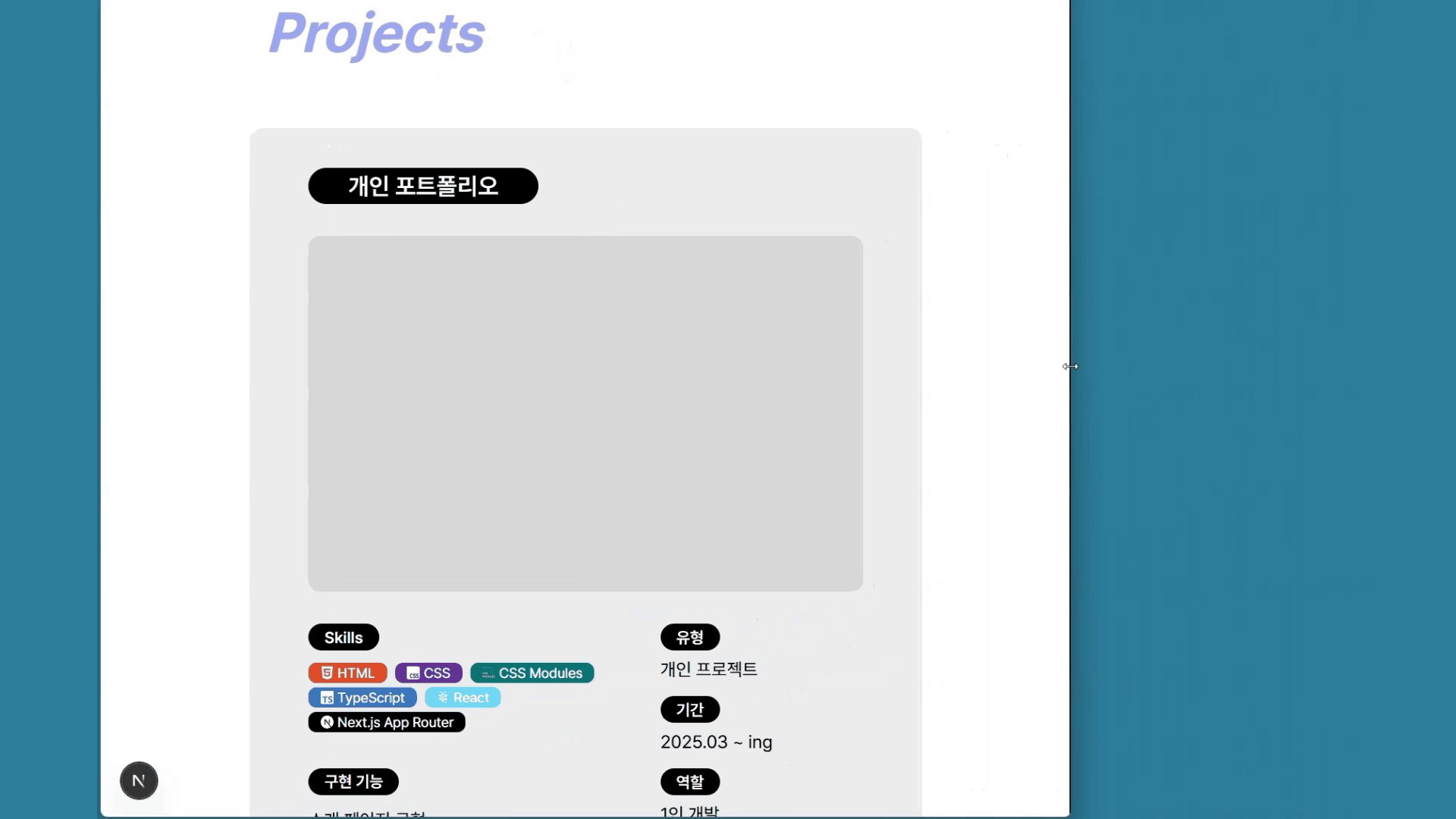
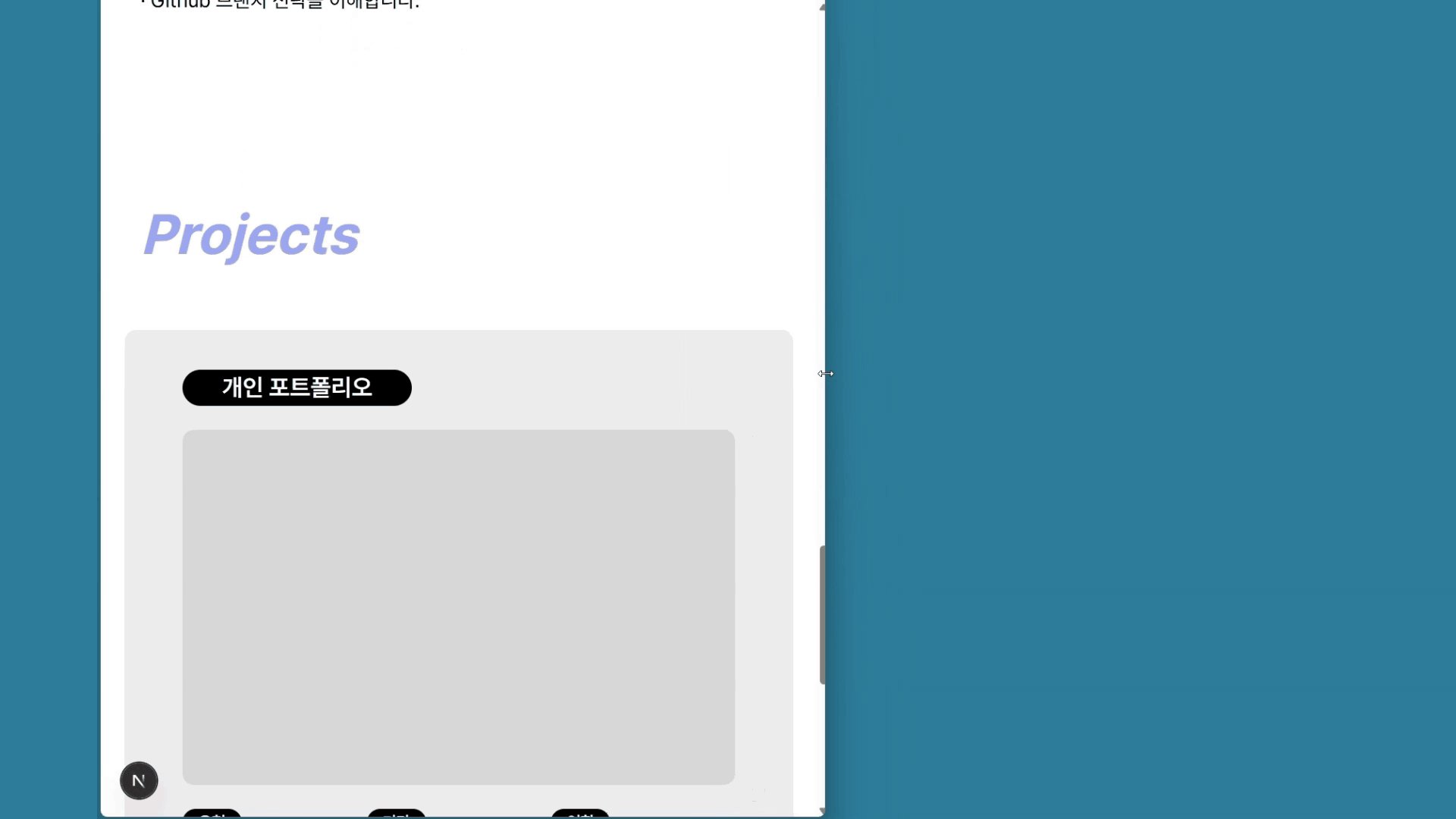
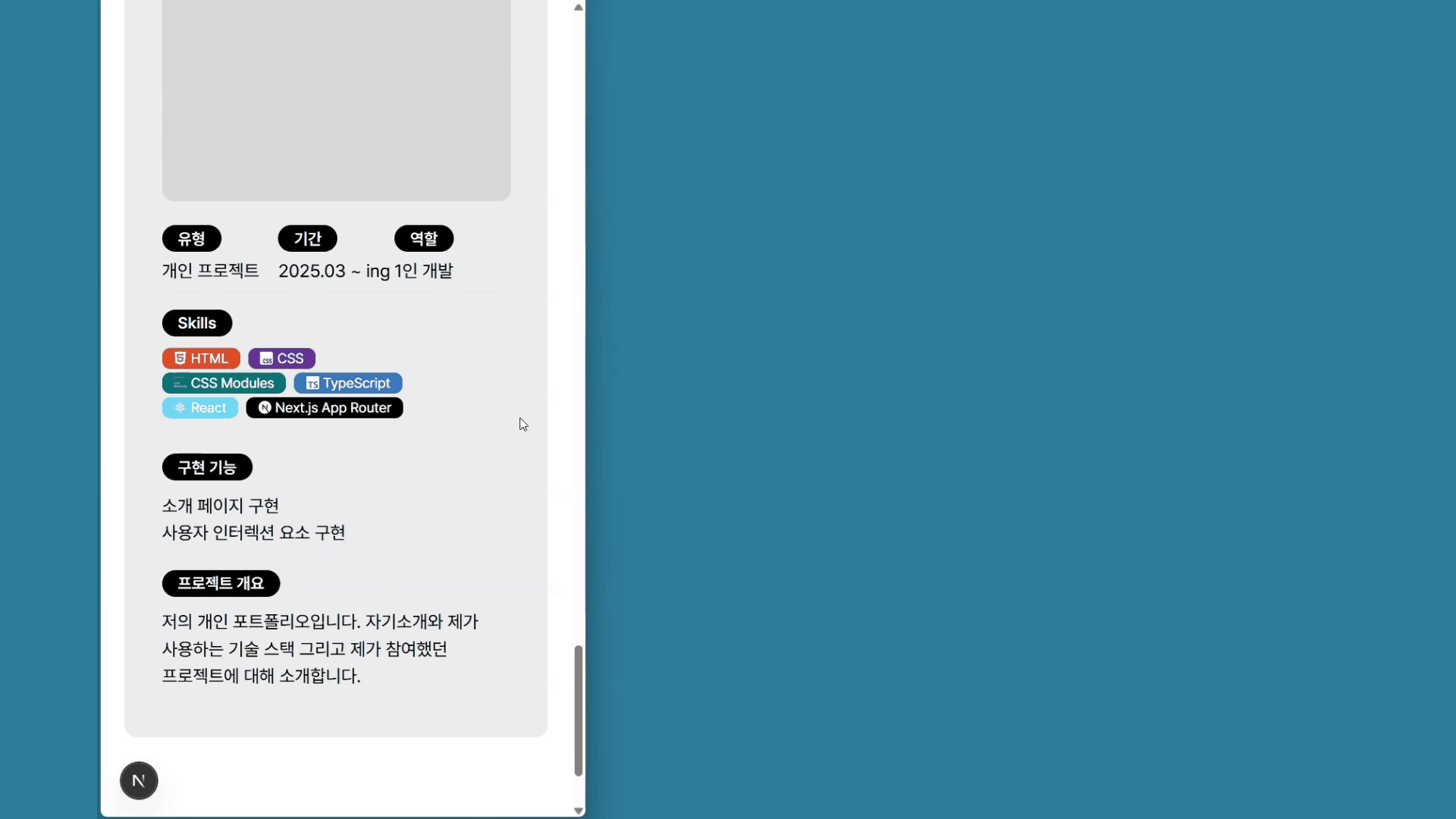
HTML 마크업과 CSS 구현(반응형까지)을 완료한 화면입니다.
데스크톱 - 큰 모니터

데스크톱 - 작은 모니터 (breakpoint : 1440px)
(큰 모니터와 비교하자면 반응형 부분은 동일하며 좌우 여백의 크기만 다릅니다.)

태블릿 (breakpoint : 1024px)

모바일 (breakpoint : 768px)

CSS 스타일링과 디자인 부분에서는 지속적으로 개선해 나갈 예정입니다.
• 반응형 웹 구현
쉽지 않았습니다. 그래도 CSS 그리드와 친해질 수 있는 기회였습니다.

프로젝트할 때도 css에 적지 않은 시간을 소요했었는데 포트폴리오에서도 그렇게 되는군요. 제가 "skills"와 "구현 기능" 부분을 하나의 부모 태그 안에 같이 감싸버렸는데 태블릿 반응형을 구현할 때의 편의성을 위해서 그렇게 한 것이었습니다. 그런데 이제 모바일 반응형을 구현하려니까 오히려 이게 유지보수성 관련해서는 좋지 않은 선택이었다는 것을 알게 되었습니다. 추후 리팩토링 기간에 분리할 계획입니다. 하나의 css 파일(Projects.modules.css)에 여러 요소에 대한 CSS 속성이 섞여있어서 코드가 너무 길어지고 헷갈리는 것 같습니다. 모든 UI요소를 컴포넌트화해서 사용해도 좋을 것 같습니다.
• 기술 스택 배지
이 부분은 깃허브 프로필에 많이들 등록하는 스택 배지 형식으로 구현했습니다.

Simple Icons 사이트에서 제공하는 로고 SVG 코드와 기술 스택 브랜드 색상을 참고했습니다.

(아니.. CSS Modules 로고가 정말로 공식이었나요?)
각 SVG 코드를 하나씩 컴포넌트화 해서 Projects 컴포넌트에 import 해서 사용하는 방식으로 구현했습니다.
• 앞으로의 계획
사실 배포는 이미 완료했습니다. 왜냐하면 제가 피그마에서 본 화면과 실제 브라우저에서 확인한 화면이 느낌이 달랐기에 반응형으로 구현한 모바일 버전 또한 실제 폰 화면으로 본다면 다르게 느껴질 것 같았기 때문입니다. (그리고 이 예상은 적중했습니다. 모바일 환경에서는 모든 요소들의 전체적인 간격을 줄여야 한다는 것을 체감했죠.) 제가 아직 구현하지 못한 부분(교육 사항, 내비게이션 바를 통한 스크롤 이동)들이 조금 있는데 그 부분들도 일단 배포부터 하고 실제 모바일 환경에서 시각적으로 확인하면서 구현해 나가는 것이 더 낫다고 판단했습니다. 그러니까 앞으로의 단계는 "배포(완료) → CSS 조정 → 리팩토링 → SEO 및 웹 접근성 개선 → 성능 최적화" 순으로 진행될 것 같습니다.
'개인 프로젝트 > Portfolio' 카테고리의 다른 글
| 04. 개인 포트폴리오 배포하기 (0) | 2025.04.24 |
|---|---|
| 03-03. 개인 포트폴리오 Tools 섹션 구현하기 (0) | 2025.04.15 |
| 03-02. 개인 포트폴리오 Skills 섹션 구현하기 (0) | 2025.04.14 |
| 03-01. 개인 포트폴리오 About Me 섹션 구현하기 (0) | 2025.04.12 |
| 02-04. 개인 포트폴리오 Projects 섹션 레이아웃 잡기 (0) | 2025.04.06 |