• Skills - Development
피그마에서 제작한 프로토 타입을 참고하여 Skills 섹션을 구현하는 단계입니다.
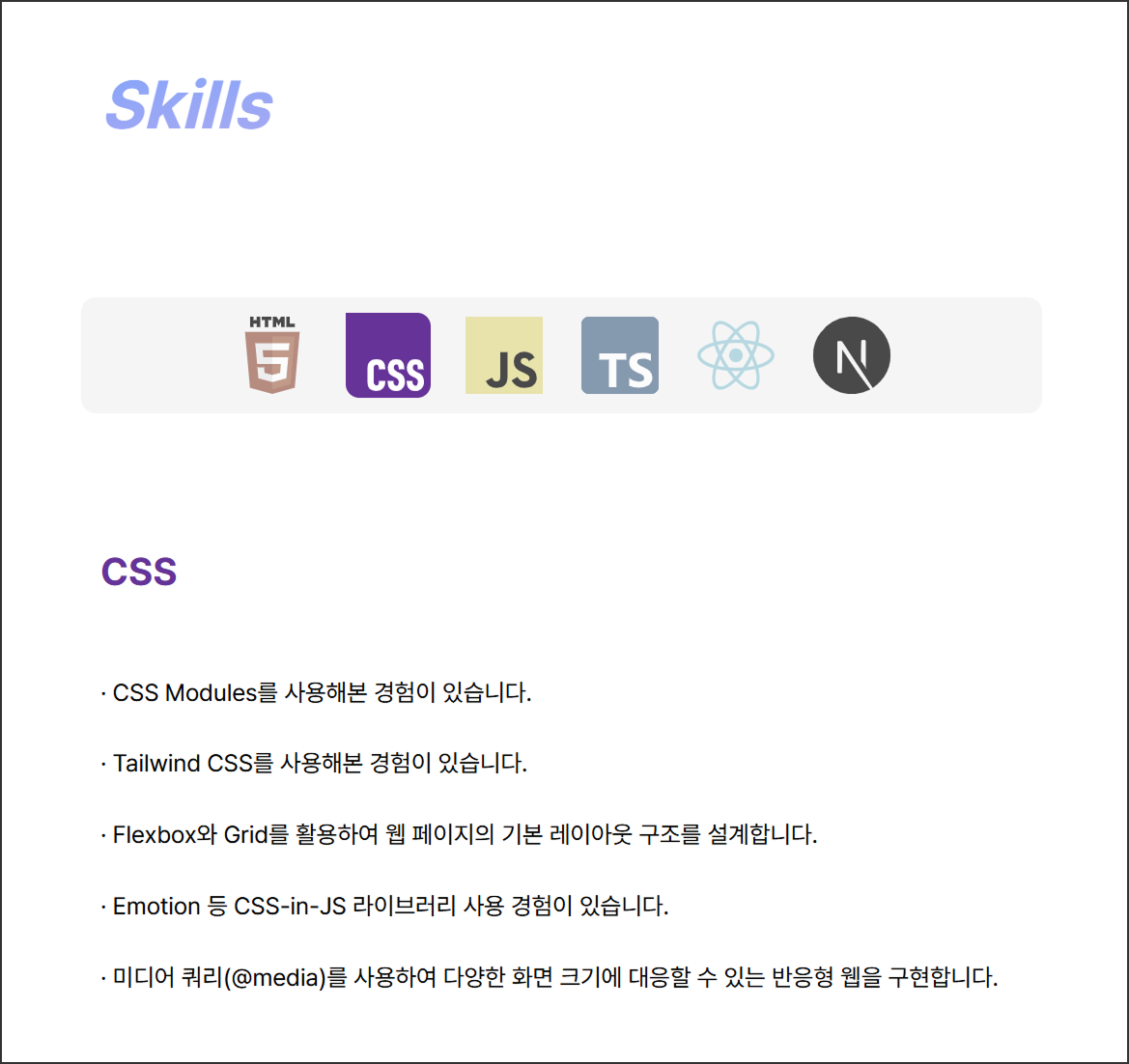
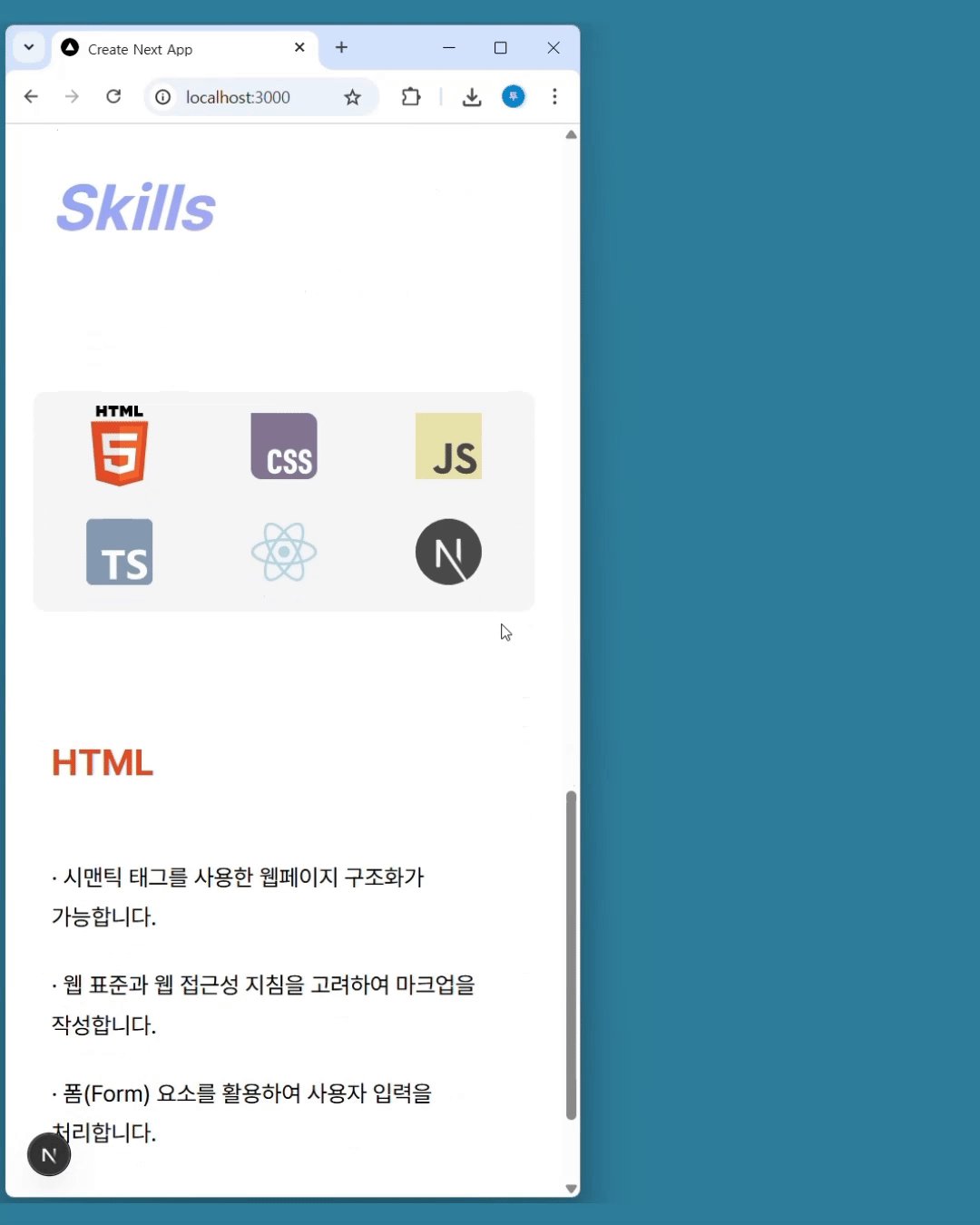
• 구현 화면
Skills 섹션을 구현한 화면입니다.

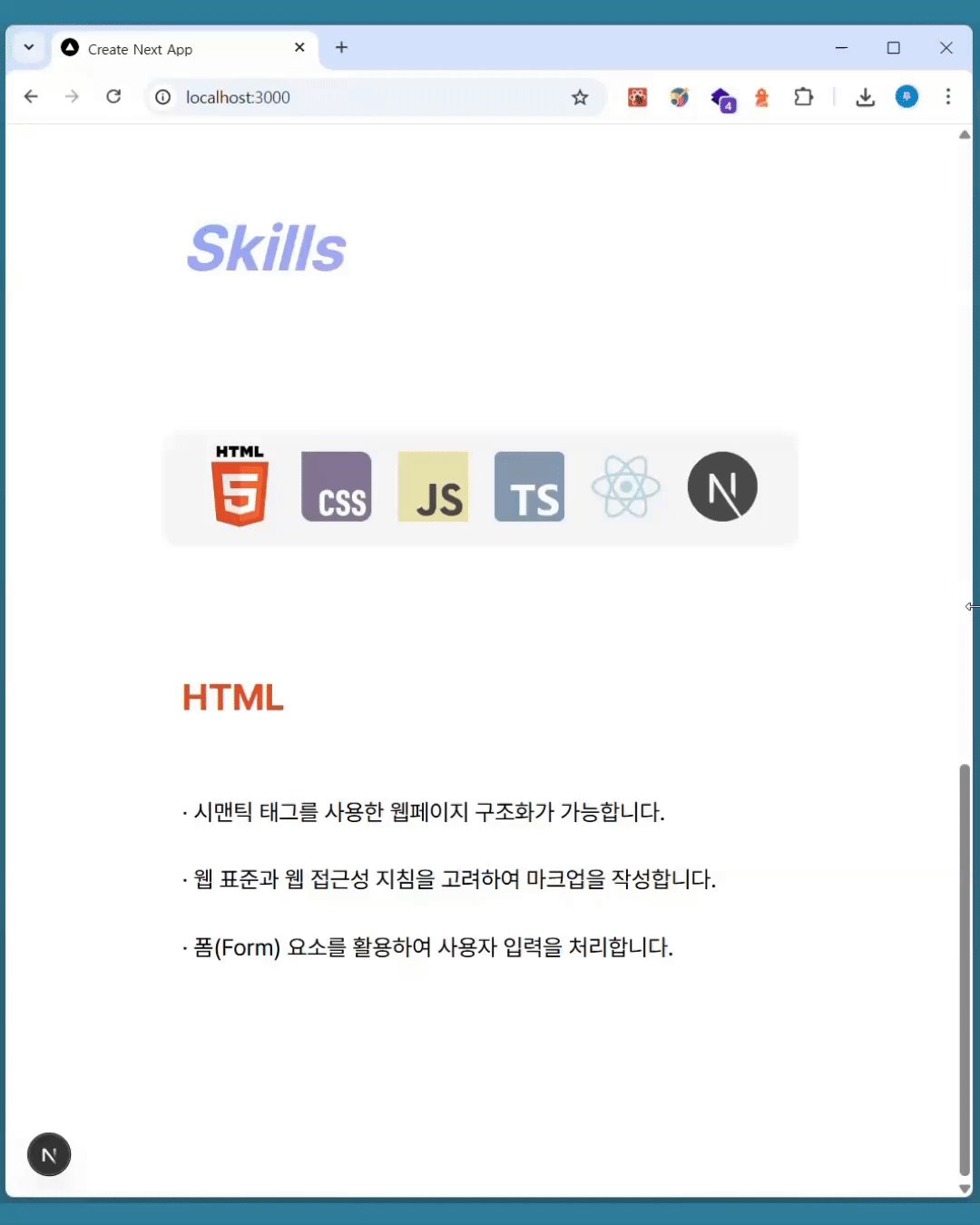
• 반응형 브레이크 포인트(1440px, 576px) 추가
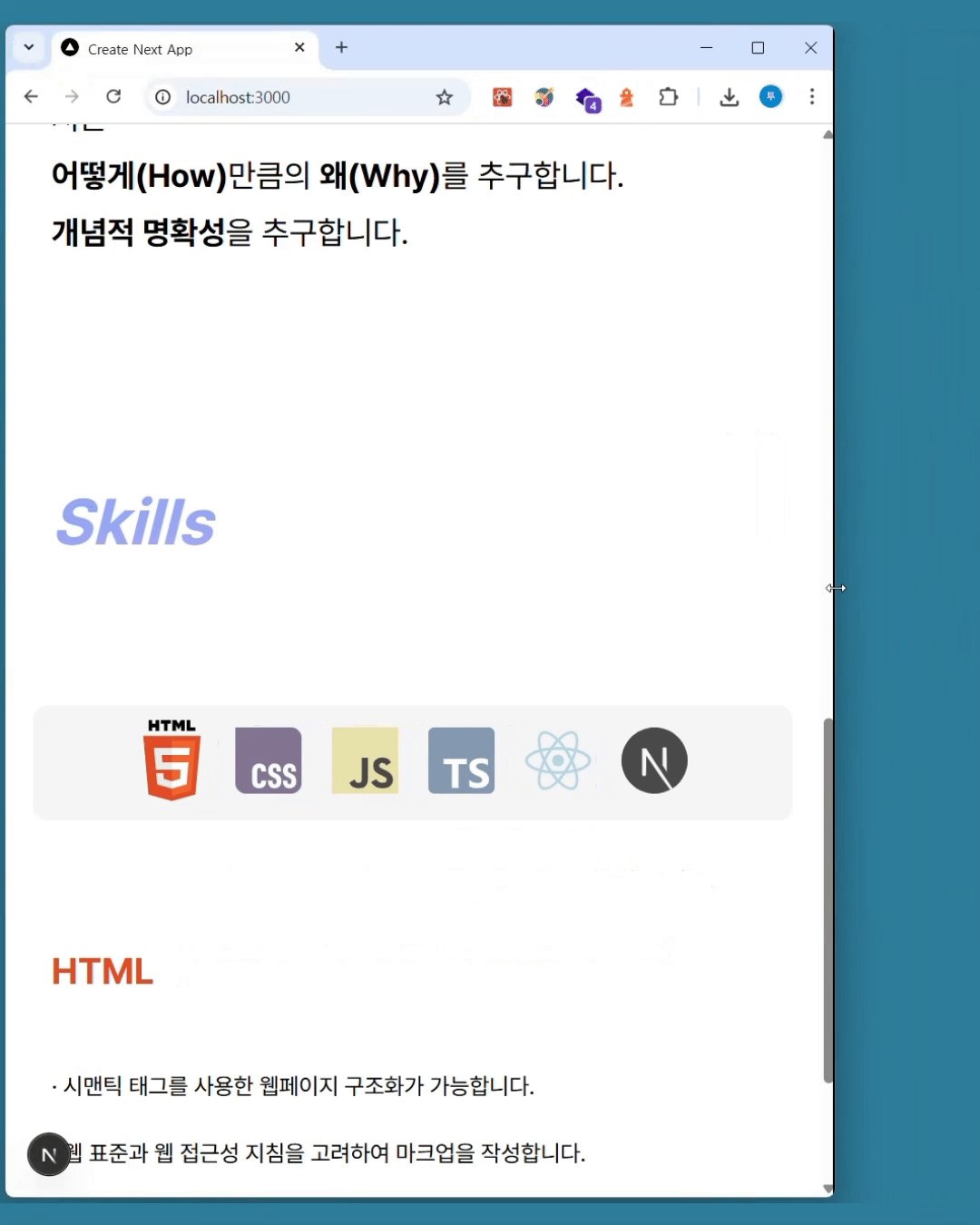
이번 섹션도 태블릿(1024px), 모바일(768px) 브레이크 포인트를 기준으로 반응형 웹을 구현했습니다. 근데 데스크톱에서 태블릿 해상도로 넘어가기 직전과 태블릿에서 모바일 해상도로 넘어가기 직전에 로고가 회색 컨테이너의 범위를 벗어나는 모습을 보았습니다. 이는 다음 브레이크 포인트에 도달하기 전까지 콘텐츠 영역이 상대적으로 계속 좁아지기 때문이었습니다. 제가 중앙 집중형 레이아웃을 설계하면서 데스크톱 해상도에서 설정한 좌우 여백(초기 프로토타입에서는 마진, 실제 구현에서는 패딩) 값이 상당히 컸기에 그렇게 된 것입니다. 하지만 이를 해결하기 위해 데스크톱에서의 전체 마진을 줄여버리면 넓은 화면에서는 제 의도와 달리 콘텐츠가 좌우로 너무 퍼져 보일 것 같다는 생각이 들었습니다. 그래서 1440px를 추가적인 브레이크 포인트(일종의 분기점)를 설정하고 이를 기준으로 별도의 패딩 값을 부여했습니다.

모바일 해상도에서는 UI요소가 처음으로 배치되는 그리드 칼럼을 2에서 1로 변경했습니다.
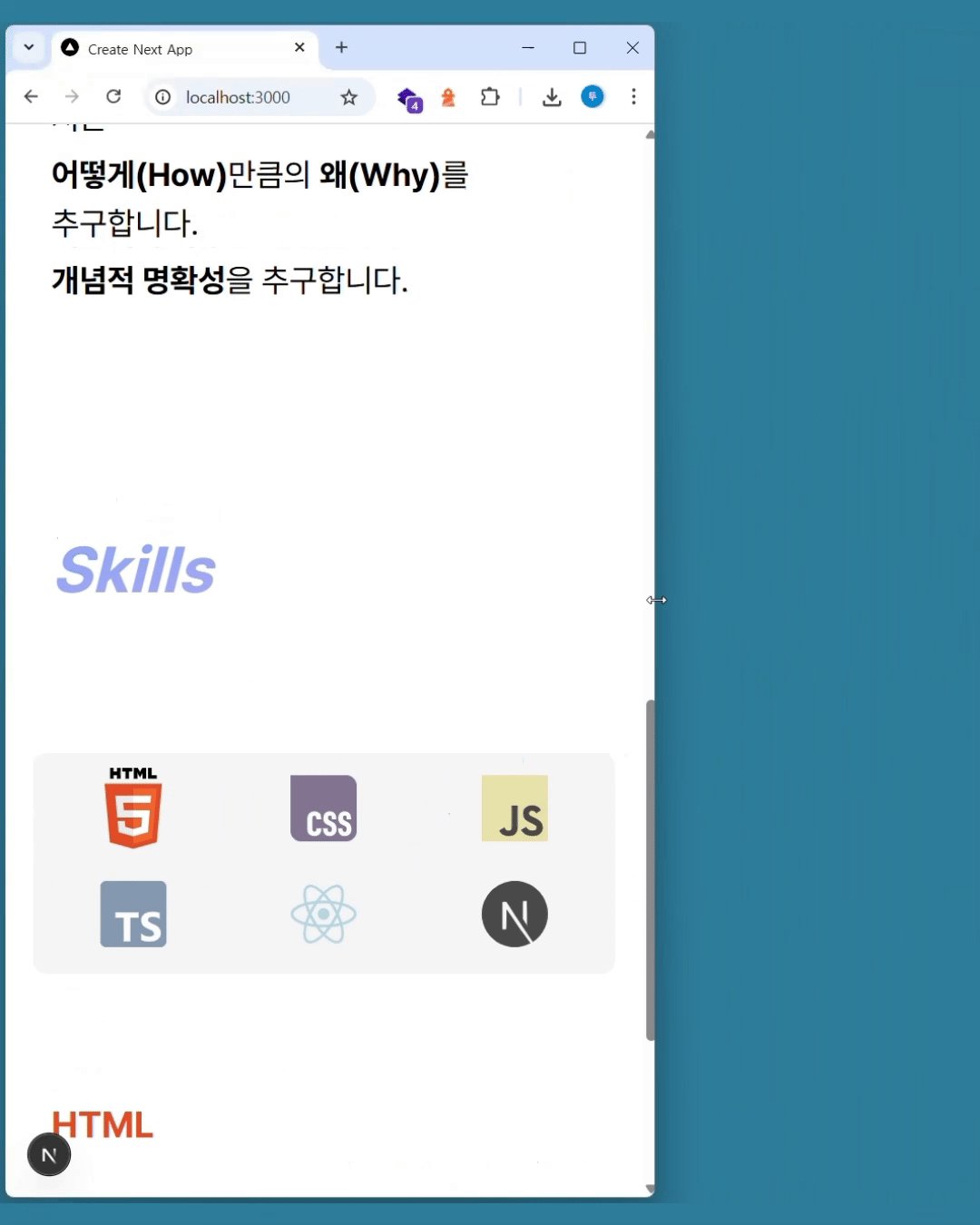
그리고 가로길이 576px 이하의 좁은 화면에서는 로고 컨테이너에 CSS flex가 아닌 grid 속성을 부여하여 로고를 2줄로 나열되게 하였습니다. 한 줄에서 다 보여주려고 flex로 나열하면 로고가 너무 작아질 것 같았기 때문입니다.
그러니까 현재의 브레이크 포인트는 네 곳(1440px, 1024px, 768px, 576px)입니다.
/* 기본 - 데스크탑 */
.content {
max-width: 90rem;
margin: 0 auto;
padding: 0 15rem;
/* 그리드 레이아웃 */
display: grid;
grid-template-columns: repeat(12, 1fr);
column-gap: 1.5rem;
}
/* 반응형 - 데스크탑(작은 모니터) (1440px) */
@media (max-width: 1440px) {
.content {
padding: 0 10rem;
}
}
/* 반응형 - 태블릿 (1024px) */
@media (max-width: 1024px) {
.content {
padding: 0 5rem;
}
}
/* 반응형 - 모바일 (768px) */
@media (max-width: 768px) {
.content {
padding: 0 1.5rem;
}
}
/* 반응형 - 모바일(더 작은) (576px) */
@media (max-width: 576px) {
.content {
padding: 0 1.5rem;
}
/* 내부 그리드 추가 */
.logo-container {
display: grid;
grid-template-columns: repeat(3, 1fr);
}
}
• 사용자 인터렉션 요소
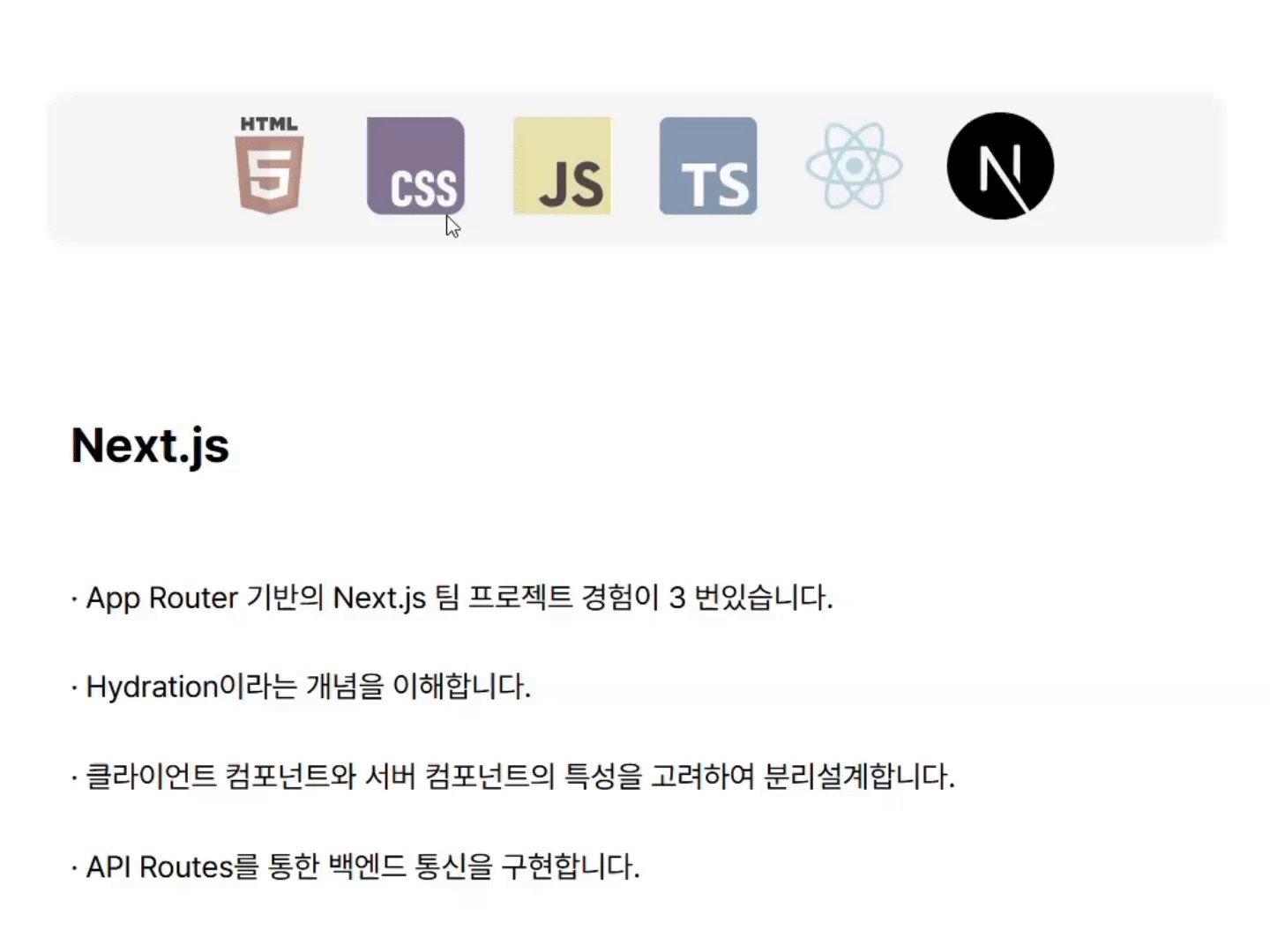
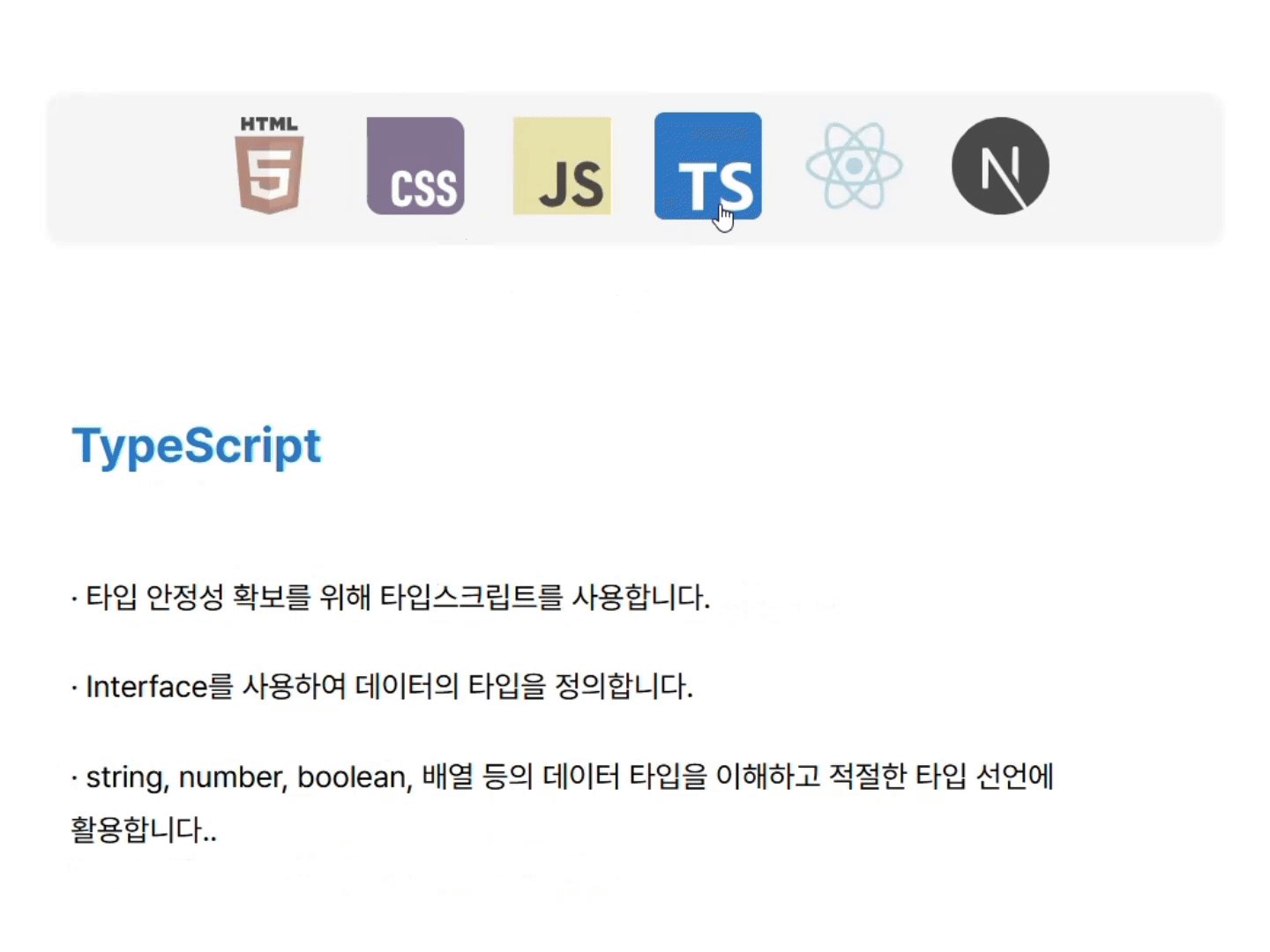
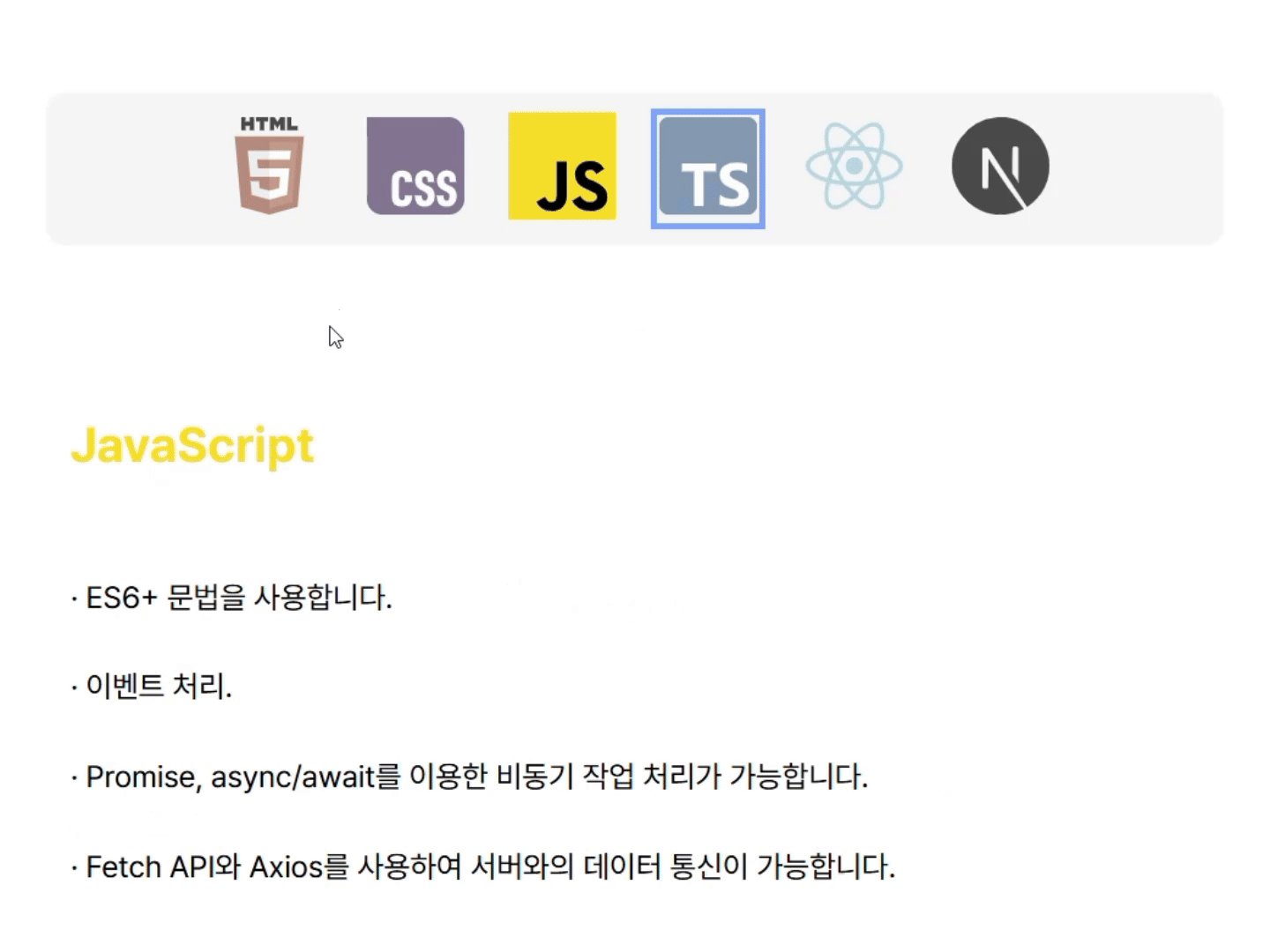
기술 로고를 클릭하면 해당하는 설명이 하단에 표시되도록 했습니다. CSS transition과 transform 기능을 사용했고 ease-in-out으로 이미지 크기 전환이 부드럽게 적용되게 했습니다.

(영상에는 로고 크기 전환이 버벅거리는 것처럼 보이는데 제 동영상 캡처 툴의 한계인 것 같습니다. 실제 구현 화면에서는 매끄럽게 곧바로 전환됩니다.)
로고 이미지의 흑백처리는 greyscale() CSS 함수 필터를 활용하여 손쉽게 구현했습니다.
로고 버튼에 CSS focus-visible 속성을 추가해 웹 접근성을 고려하였습니다. 이제 키보드의 탭 키로 설명을 보고 싶은 로고를 선택할 수 있습니다.
• 초기 프로토타입과 달라진 부분
지난 설계에서는 아무런 기술도 선택되지 않은 상태라면 로고를 전부 흑백 처리하고 하단의 설명 부분에 "설명을 원하시는 기술 스택 로고를 클릭해 주세요."라는 문구를 표시하려고 했습니다. 그런데 Skills 섹션의 초기 상태는 특정 기술이 기본값으로 선택되어 해당 설명이 바로 보이는 형태가 더 적절하겠다는 생각이 들었습니다. (처음부터 로고를 클릭해 달라는 화면이 나오면 사용자는 클릭을 한 번 더 해야 하므로 이는 사용자 경험을 저해한다고 생각합니다.) 이에 더해 이러한 방식이 주는 추가적인 이점이 현재 없다고 생각되어 현재와 같이 구현했습니다.
• 앞으로의 계획
다음은 Git, Jira, Figma 등 제가 사용했었던 개발 관련 다른 도구나 협업툴에 대해 설명하는 Tools 섹션을 구현하는 단계입니다. 이 섹션 또한 오늘 구현한 그대로 진행하면 될 것 같습니다.
'개인 프로젝트 > Portfolio' 카테고리의 다른 글
| 03-04. 개인 포트폴리오 Projects 섹션 구현하기 (0) | 2025.04.17 |
|---|---|
| 03-03. 개인 포트폴리오 Tools 섹션 구현하기 (0) | 2025.04.15 |
| 03-01. 개인 포트폴리오 About Me 섹션 구현하기 (0) | 2025.04.12 |
| 02-04. 개인 포트폴리오 Projects 섹션 레이아웃 잡기 (0) | 2025.04.06 |
| 02-03. 개인 포트폴리오 Tools 섹션 레이아웃 잡기 (0) | 2025.04.02 |